源码介绍
一个漂亮且功能强大的在线海报图片设计器,仿造稿定设计。
适用于多种场景:海报图片生成、电商分享图、文章长图、视频/公众号封面等,无需下载软件即可轻松实现创意,迅速完成排版,感受云上设计带来的便捷与乐趣,让设计更简单!
丝滑的操作体验,丰富的交互细节,基础功能完善
采用服务端生成图片,确保多端出图统一性,支持各种CSS特性
支持将上传的 PSD 文件解析成模板,方便导入已有设计图
简易 AI抠图工具,上传图片一键去除背景
项目特点
- 丰富的交互细节,基础功能完善
- 原生 DOM 画布编辑器,操作体验丝滑,支持各种 HTML5 特性,扩展生态更方便
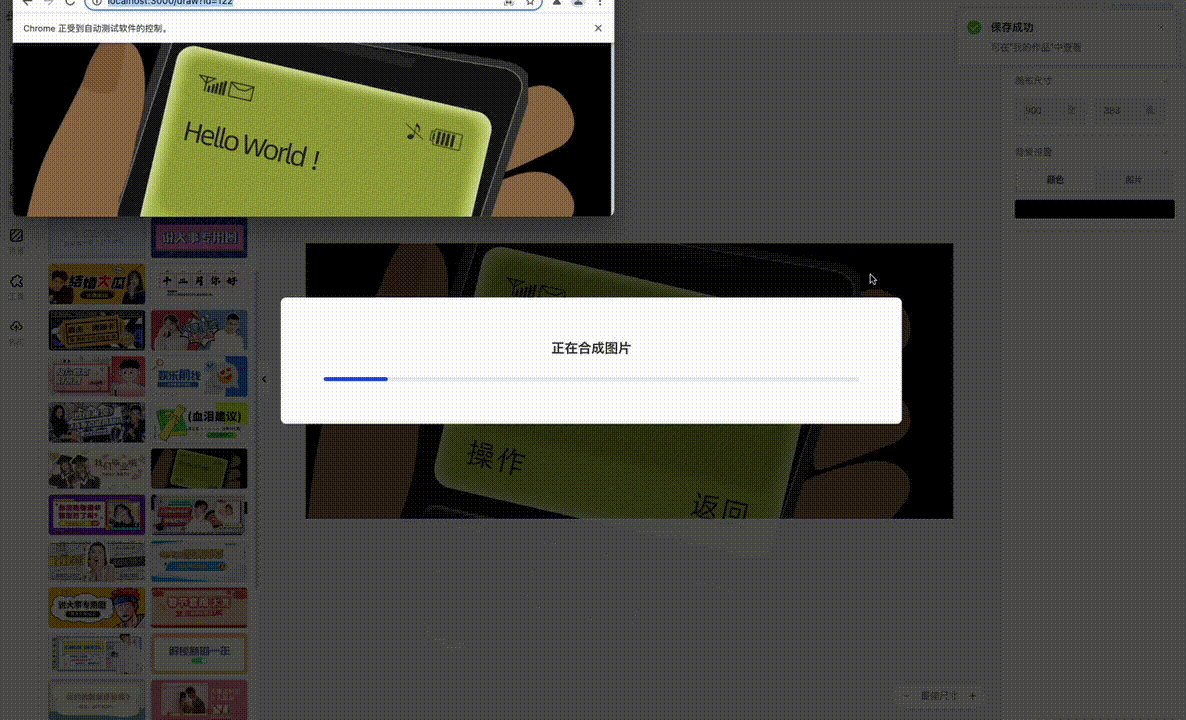
- 前端 + 服务端混合出图,确保高质量图像输出,准确还原网页细节和效果
- 支持导入 PSD 设计文件解析辅助生成模板
- AI 抠图工具一键去除背景,支持画笔修补擦除
- 技术栈:Vue3 、Vite5 、Pinia 、ElementPlus、Express
- 图片生成:Puppeteer、Html2canvas
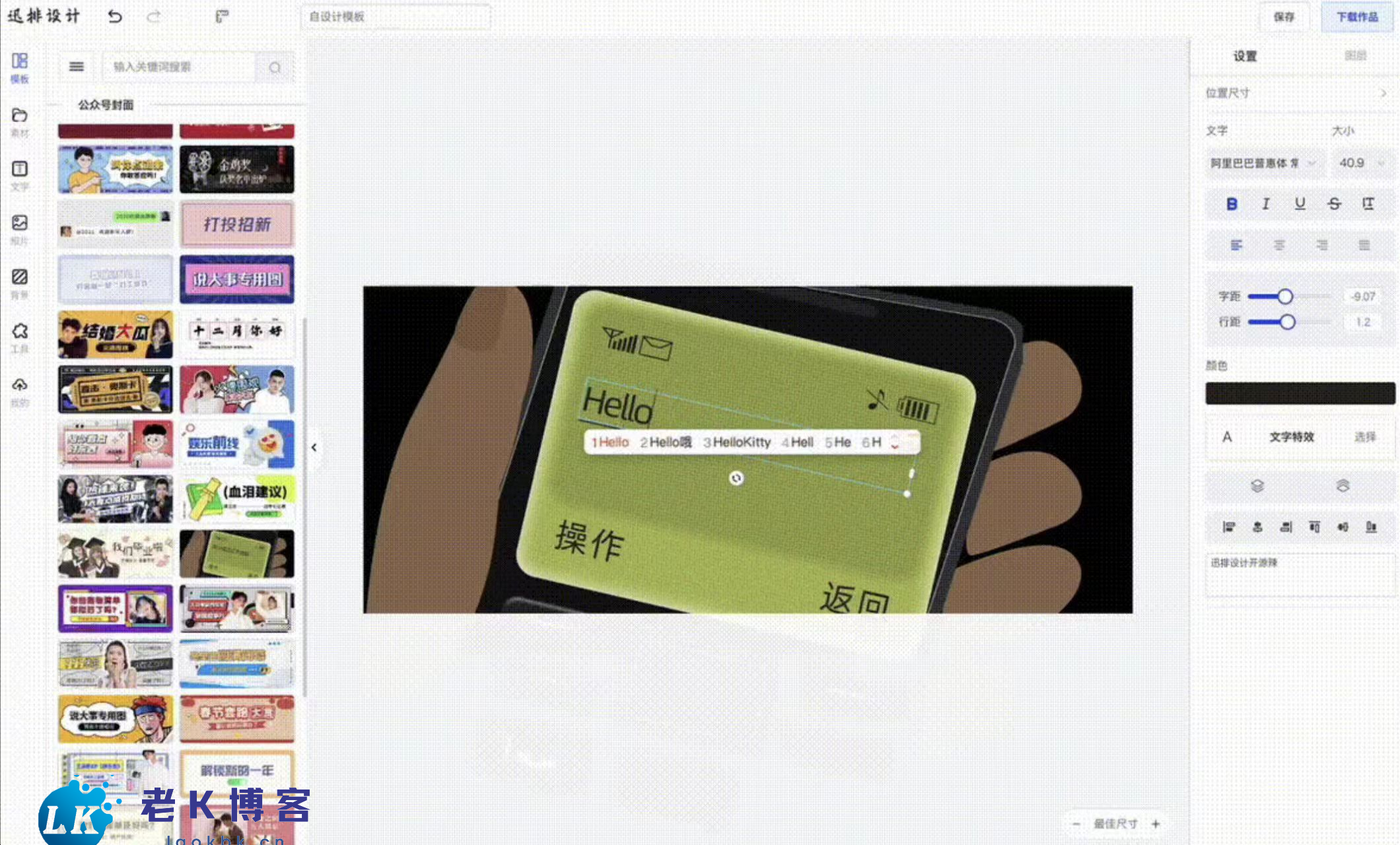
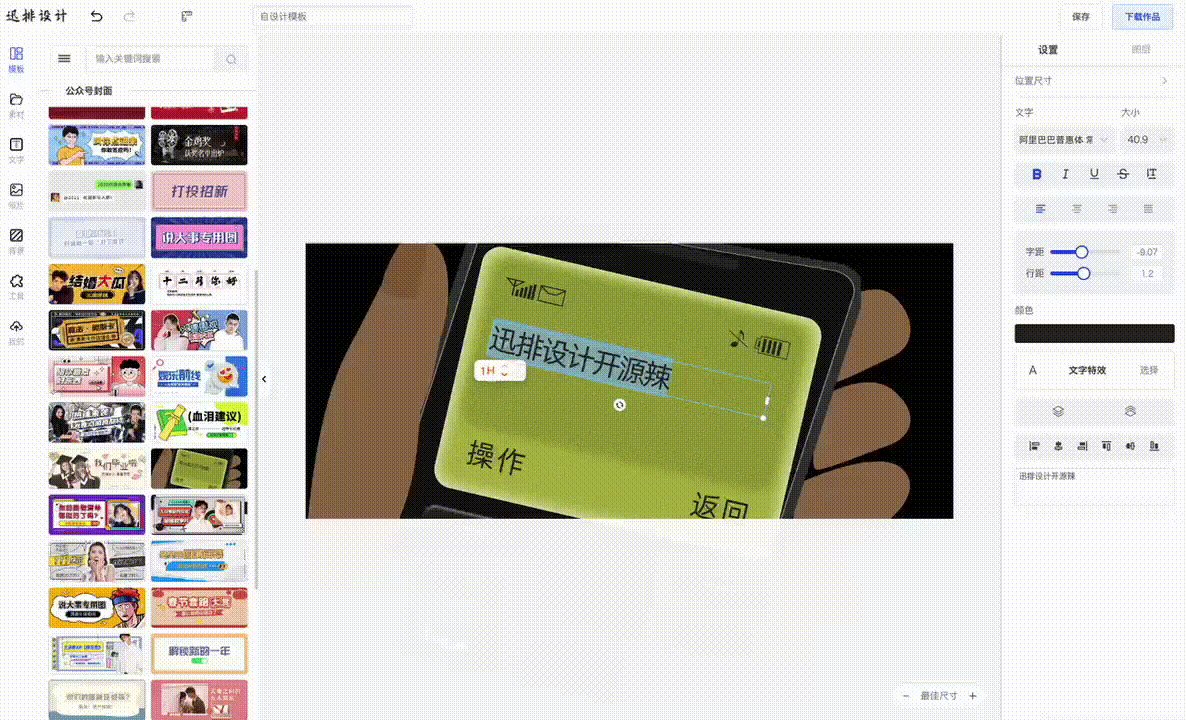
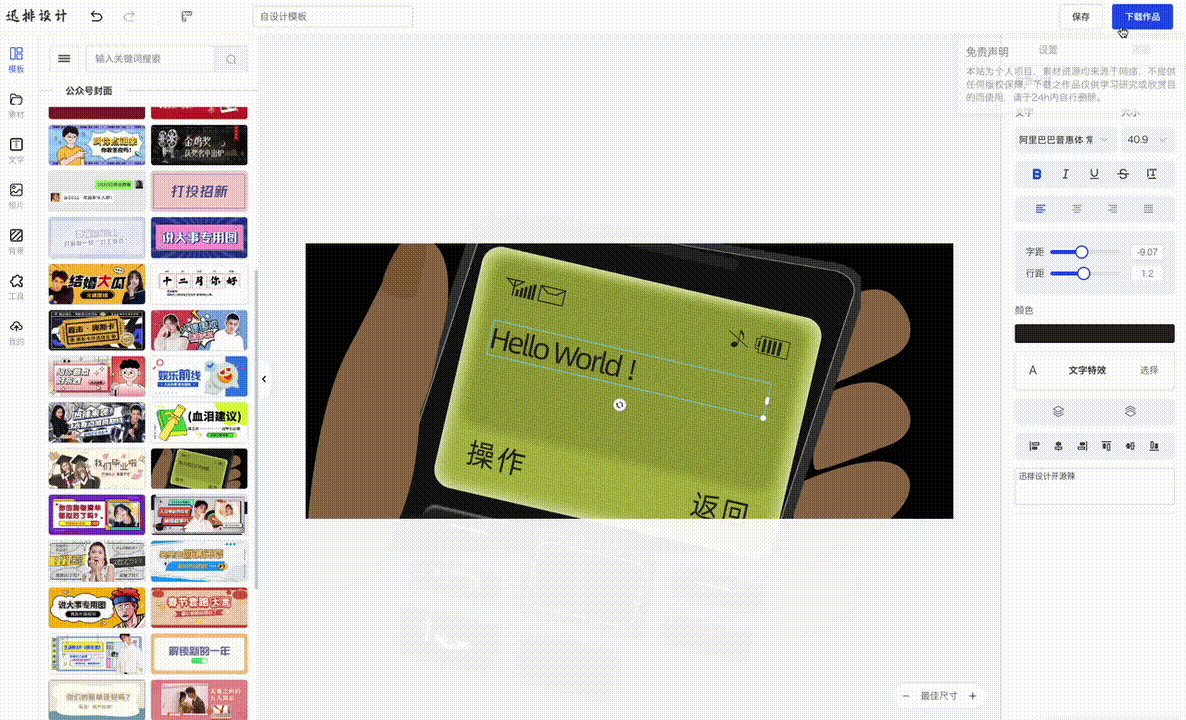
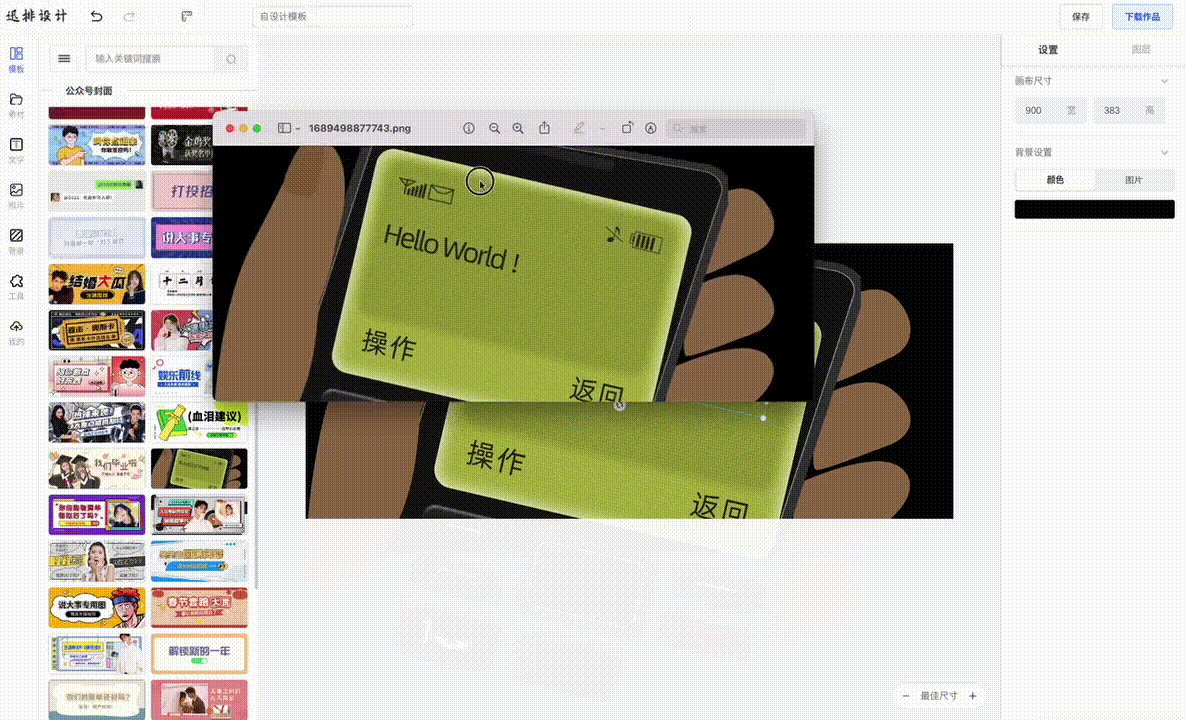
演示截图


下载地址

隐藏内容,扫码查看,发【提取码】获验证码
详细功能清单
基础设计功能
- 元素拖拽放置操作,自由定位。
- 组合与拆分操作,多个元素组合成一个整体。
- 缩放操作。
- 对齐与分布,支持水平、垂直对齐以及多个元素的均匀分布。
文本功能
- 基础文字编辑,支持修改字体、字号、颜色、斜体、下划线加粗、间距行距、对齐方式等。
- 基于 CSS 的文字高级特效,如阴影、描边、渐变等,支持组合使用,创造丰富多样的文字效果。
- 花字组合,文字与图片icon的自由组合组件。
图像处理功能
- 图片素材插入与替换,从本地或素材库插入图片。
- 图片裁剪:支持圆角,或缩放裁剪显示区域以适应设计需求。
- 图片蒙版/容器:可自定义容器填充图片,支持通过蒙版调整显示区域。
- SVG 素材编辑颜色、透明度等属性。
画布与画板设置
- 自定义画布尺寸:支持拖动把手实时改变画布尺寸,内置尺寸预设。
- 缩放功能:鼠标滚轮或点击进行画布的缩放。
- 画布颜色或背景图片修改:支持单色、或渐变色背景。
- 前端水印。
- 历史记录,撤销重做。
- 多画板支持:可以在作品中创建多个画板。
辅助功能
- PSD 解析:设计稿还原到网页,方便辅助创建模板。
- 画笔修补擦除抠图工具。
- 吸附线对齐线。
- 标尺和辅助引导线。
- 漫游导航:引导新手操作。
快捷操作与交互
- 键盘快捷键:复制、粘贴、撤销、重做、成组等。
- 右键菜单:支持常见操作如复制、删除、层级调整等。
二维码功能
- 二维码生成:支持自定义二维码的颜色、大小、样式。
- 二维码风格设置:支持单色、渐变色和自定义 logo 嵌入功能等。
图层与颜色工具
- 图层操作:自由拖拽元素变更层级、锁定/解锁图层等。
- 调色板与吸色器:内置取色工具,从电脑画面中吸取颜色。
- 渐变色支持:调色盘支持渐变色编辑,自由定制多个颜色节点、调整角度等。
源码申明:源码只是前端,需要技术,源代码是vue写的,dist文件是已经编译好的
有技术的大佬可以直接开发一套后端源码配合前端使用!开发出来了记得来分享哦!
本文共 947 个字数,平均阅读时长 ≈ 3分钟











评论 (0)