最近刷到好几条推送都是在说这个基于VSCode二开,内置了AI助手的编辑器 Cursor ,正好今天有时间就来尝尝鲜。我们用一行提示词就让Cursor将一个web界面完成了这样的转换⬇️
Cursor的安装非常简单,访问上面的官网主页链接,然后直接下载就好。这样就算安装完成了,当然如果想命令行直接启动,可以链接到环境变量的路径中。
AI助手尝鲜
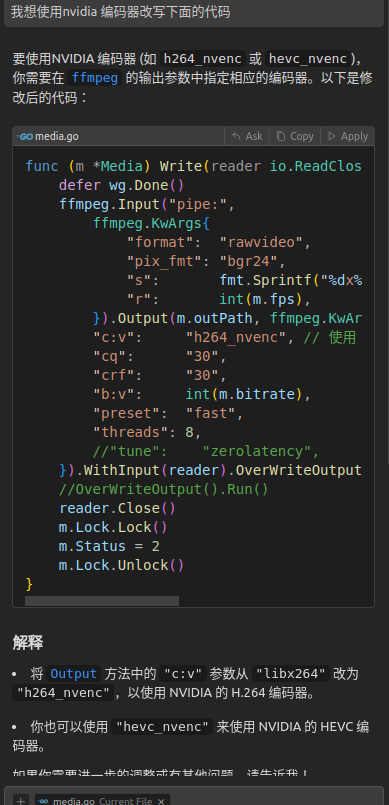
打开之后会将之前VSCode中的插件进行加载,同时需要install一下。然后随便打开一个项目来试试,毕竟是基于VSCode二开所以在编码方式以及各种快捷键方面完美兼容。作为Cursor最大的特点,AI协作肯定是最先要来体验的东西。这里我拿之前一个写着玩的Go项目为例,因为涉及到部分使用ffmpeg编码文件的操作,所以来拿这个问问AI助手。
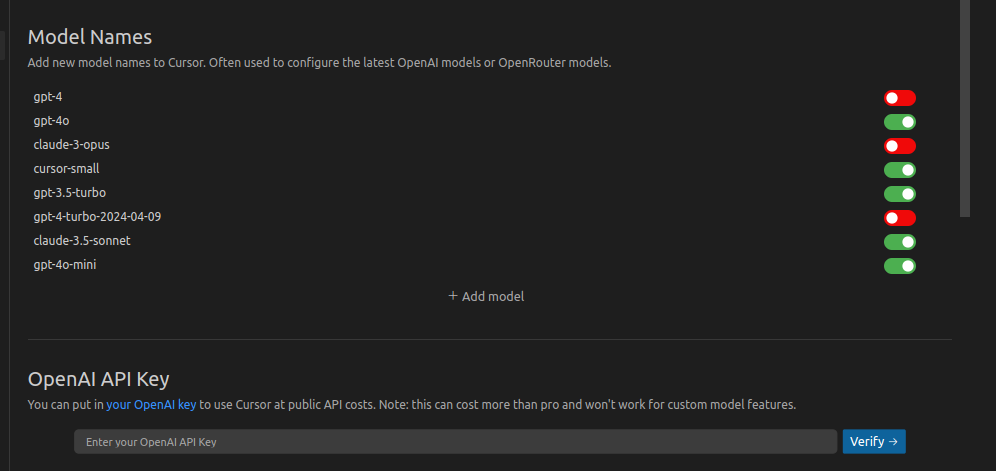
首先打开设置界面,看看目前支持的模型
可以看到已经默认支持了一些模型,也可以添加新的模型以及加入OpenAI的api,那直接白嫖试试免费的这些模型的效果。
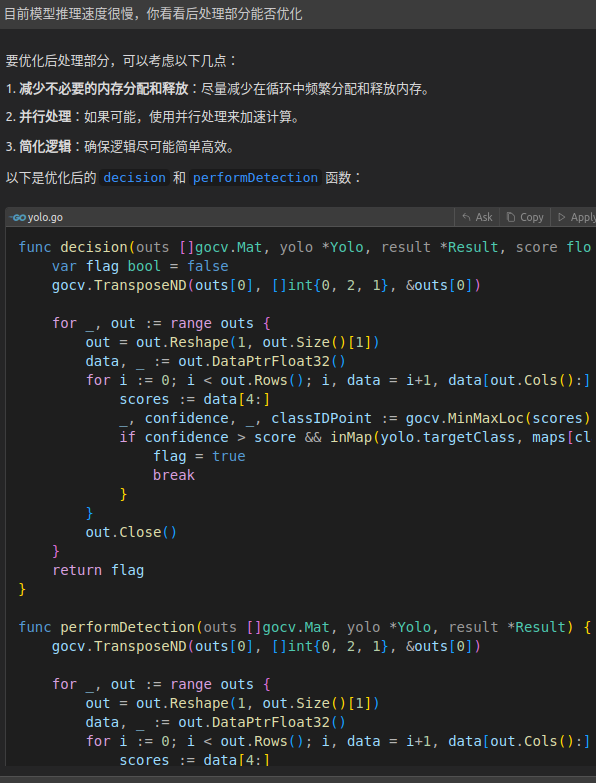
看起来还不错,那再试试更复杂点的问题
首先不看它给出的代码,就看它的回答大致内容是没有问题。我这里只说了优化后处理,而它能通过当前文件分析对应的代码片段或者说函数,这一点就已经能及格甚至良好了。再来看看它的改进,由于 gocv 是基于opencv的 bindings (后续有时间全部换成 cgo 的动态库调用,推理性能会大幅提升不过就是不好拓展更多模型),所以在go的代码中要时刻注意C++部分的内存释放问题(调用 Close() ),否则就会导致内存泄漏。我这个应用本身是针对视频流的,所以对于内存泄漏会更早暴露,也许只处理一段时间可能电脑就卡死了。
再来细看一下给出的建议代码, data 不是Mat而是一段数组,肯定是不能直接传入MinMaxLoc方法的,所以这里有明显的问题。如果要转为Mat传入还是会涉及到内存分配和释放的问题,所以其实最好的办法就是直接在go层面遍历取最大值下标,而不是非要通过 opencv 的方法。
WEB系统重构
为了体现 Cursor 的强大的能力,我们选取来一个比较老的 Django 且开发极其不规范的反面教材代码,从环境的安装到对项目代码的重构和界面的美化全部交给 Cursor 去做看看他能实现的如何。
这是一个茶叶进销存管理系统,使用的是 django+template 的形式构建。我们边往下看边讲
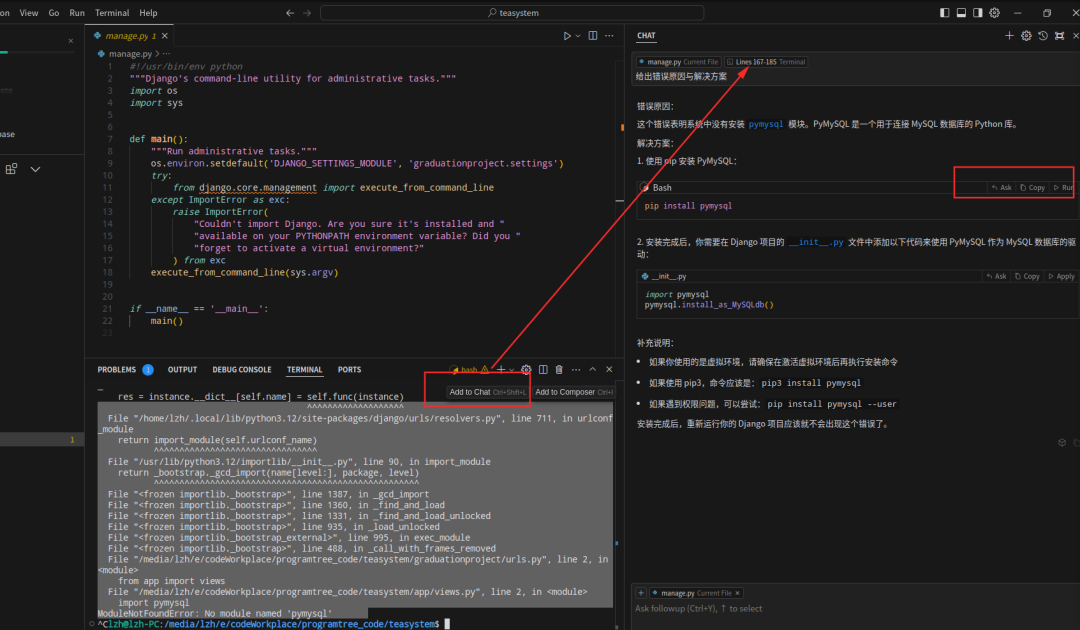
环境安装——结合 Terminal 输出来解决报错
首先我这里使用一个空的环境来部署。对于经常遇到的环境问题和各类 Ternminal 中输出的错误 Cursor 都能迅速关联到 chat 中,通过 cursor 的分析快速定位解决。接着对于输出的结果,我们看到在代码块的右上角除了常规的 copy 之外还有命令 ask 或者直接 run 以供开发者进一步地处理代码逻辑。我们直接执行run, cursor 便帮我自动执行了安装语句
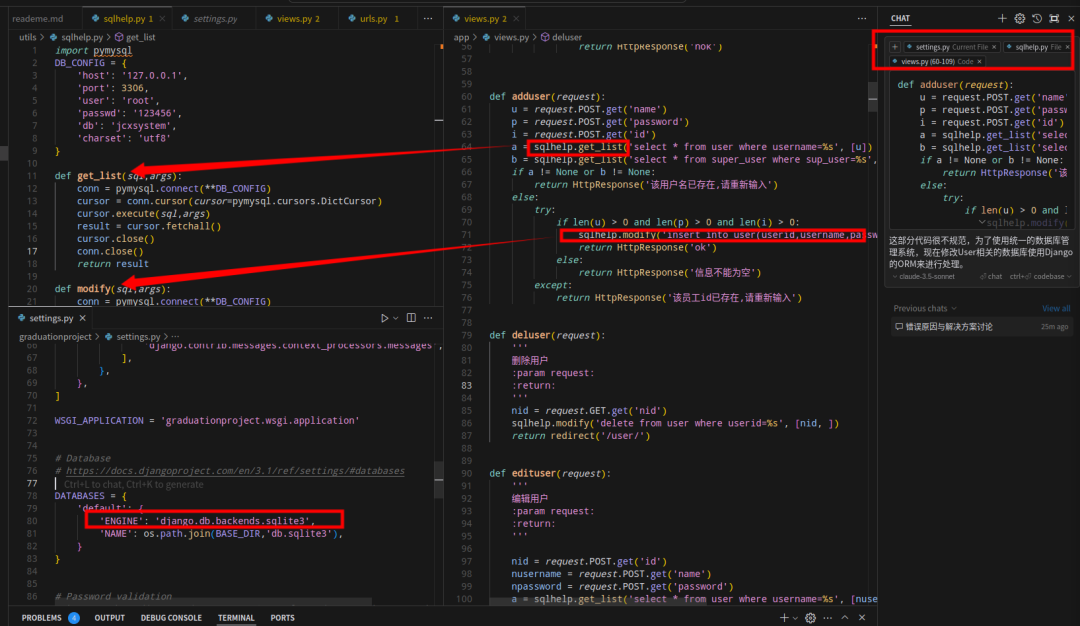
多文件上下文代码理解——完全重构不规范的后端代码
这里我们来看看这个代码究竟做了什么。这是用 Django 实现的 web 系统,但是这套代码并没有基于 Django 的 ORM 来处理,而是定义来一个公共方法使用 Mysql 来处理读写请求,同时也没有维护数据库的 sql 文件。然而在这个 Django 代码的 Settings.py 中使用的是 Django 默认的 sqlite 作为 db。这也就意味着这个项目的业务数据是存在 Mysql 中的,但是 web 系统相关的 seesion, 认证鉴权等信息又存在 sqlite 当中。这里我们选取登陆和用户编辑相关的代码让 Cursor 进行改造,符合 Django 代码的风格。那么我们查看代码发现需要修改的代码分别是 sqlhelp.py views.py 和 settings.py 文件。将涉及到的文件直接添加到 Cursor 右侧的 Chat 聊天框中
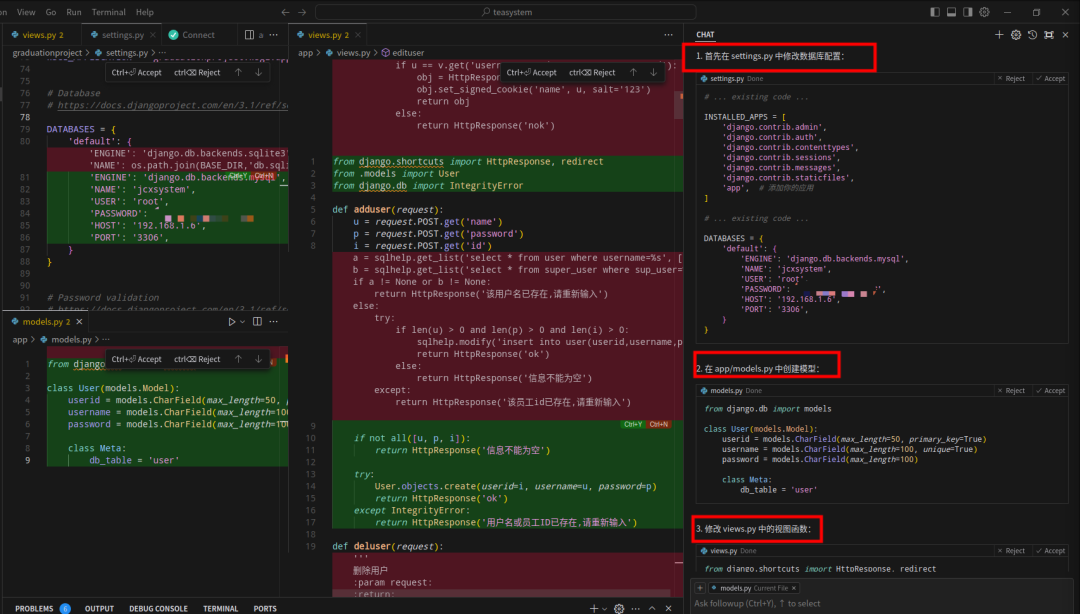
接下来让我们看看 Cursor 给我们做来什么样的改造。Cursor 给出来了三个步骤分别是:
- 首先在
settings.py中修改数据库配置 - 在
app/models.py中创建模型(这个models.py在原始的项目中并不存在) - 修改
views.py中的视图函数
对于上面的三个步骤,我依次点击来 apply 按钮,点击之后就能看到 Cursor 把对文件的修改的差异高亮在来原始的代码中,你可以根据自己的需求选择接受修改或者不接受修改。由于这个项目原始并不存在 models.py 文件,所以 Cursor 帮我们创建出来了一个新的 models.py 
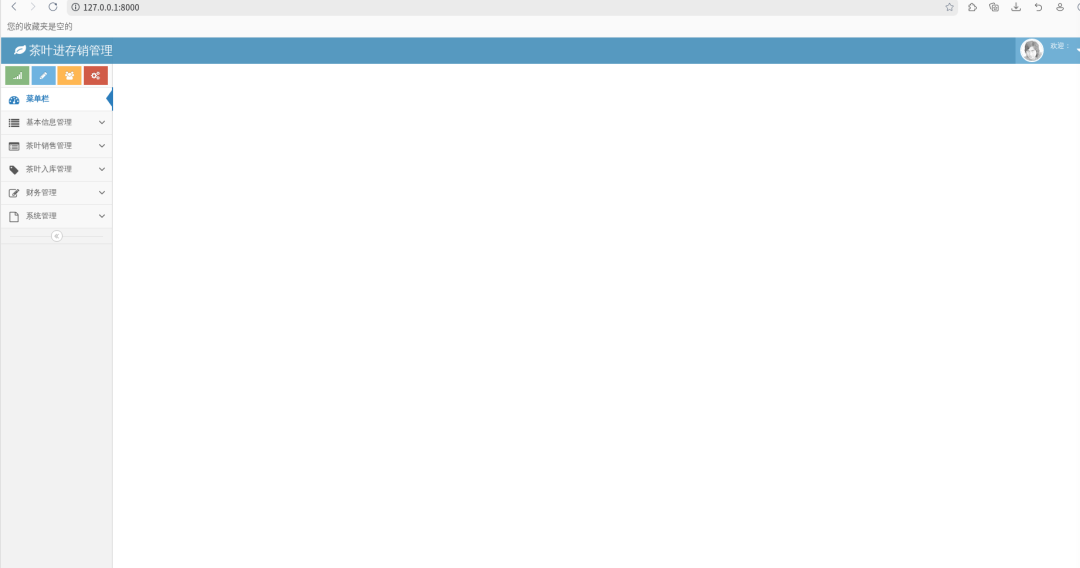
前端界面从毛坯到精装修——WEB 界面"一键整容"
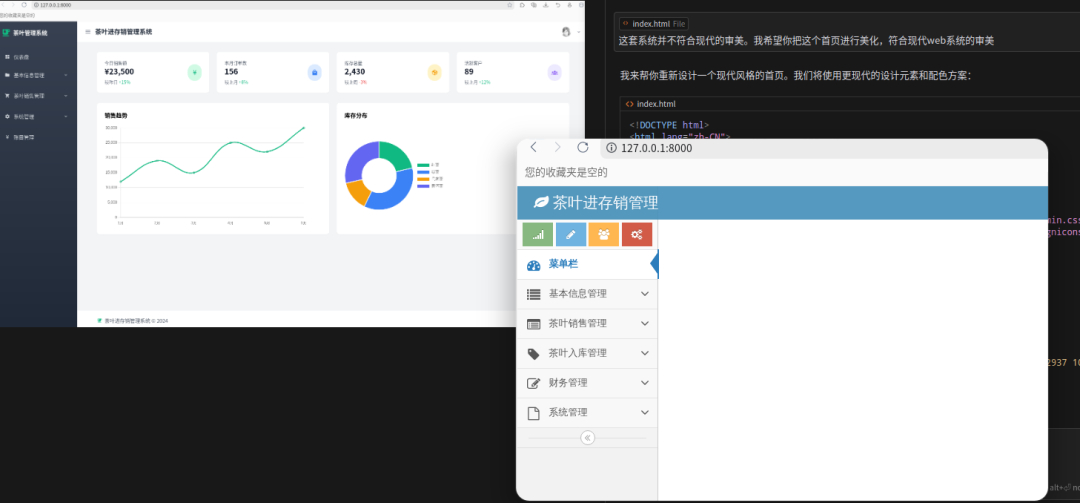
如果说上面我们讲后端的代码你看不出什么所以然那界面一定是能让你感到惊叹的程度。 我们首先看下界面的原始样式。首页是空的,如果需要看可视化的图表需要点击界面的左上角的部分去实现。总之,观感不佳
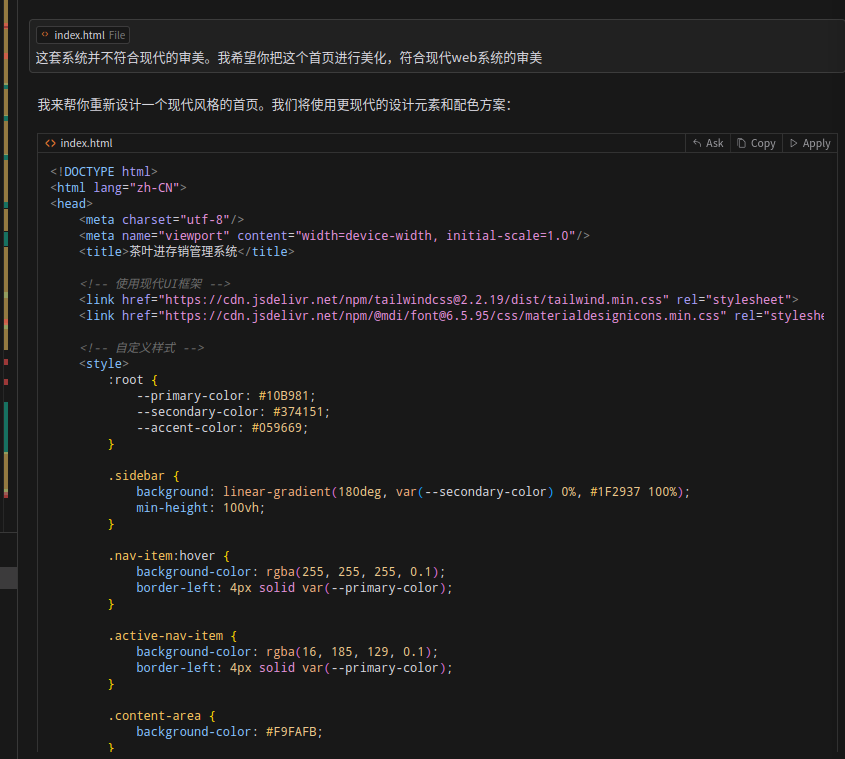
看着略显老气的样式。我们将 index.html ,大概四百多行,基于 jquery 和原生html实现的这样一个界面提供给 cursor 去查看。让他提供界面的美化样式。同样,这次我们依旧无脑问,然后执行 apply 
当我们更新后,重新刷新界面的样式就变成了下面这样!这简直是完全符合我对这个系统的所有预期。cursor 自动地把需要统计展示的内容直接输出到了首页的空白上,而不再需要旧版本的点击操作。如果不是我告诉你这是同一套代码,没有人会把这两个系统联想成一个。这比美图秀秀的一键修图更让人惊艳!
小问题
不过在体验过程中我也发现一个小问题,就是在Cursor中运行的服务并不能很好的被“发现”。首先在Cursor中启动服务
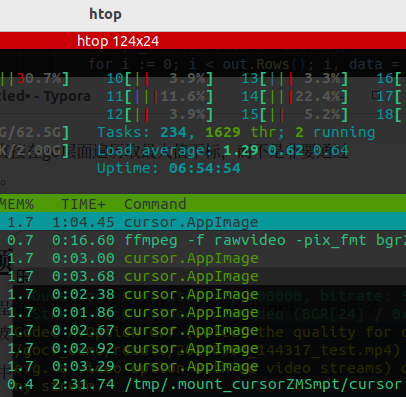
可是在 nvitop 以及htop中看到的不是server而是 cursor.AppImage 
只能在top中才能查看真正的服务名,而我还是更习惯用htop来查找运行的任务。
本文共 1648 个字数,平均阅读时长 ≈ 5分钟











评论 (0)