
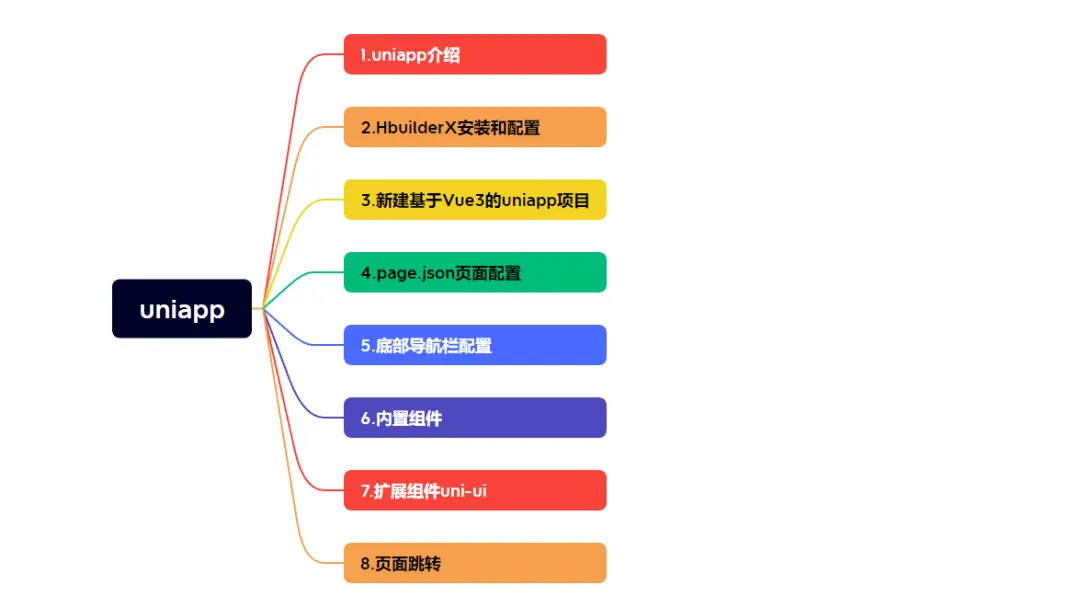
一、邂逅 uniapp
uniapp 是 Dcloud 公司开发的使用 vue.js 开发所有前端应用的框架,我们只用写一套代码,就可以打包发布到华为商城、小米商城、Appstore 等各大应用平台,也可以发布到微信小程序平台,更可以发布到支付宝、钉钉等应用平台。
通俗易懂解释:以前开发 app 或者微信小程序,我们还要学习 Android、ios 开发、小程序开发等技术,太 TMD 麻烦,根本卷不动。现在有了 uniapp 这个框架之后,我们只需要懂 vue,就可以通过 vue 开发出一个 app 应用。开发完之后你可以打包发布到各大应用平台,也可以打包发布成一个微信小程序。简直一箭多雕!
二、HBuilderX 安装与配置
我们使用 uniapp 开发应用一般使用官方提供的 HBuilderX 开发工具。
2.1 HBuilderX介绍
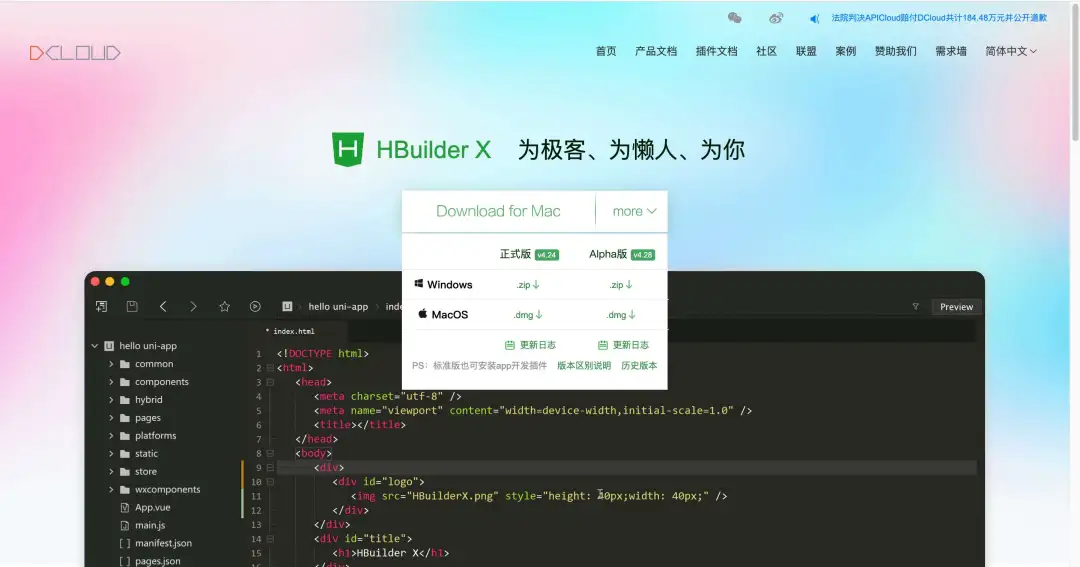
HBuilderX 是 Dcloud 公司开发的一个轻便、极速、强大的 IDE 工具。这个开发工具内置了 uniapp 、vue 框架,非常的好用。
2.2 下载安装 HBuilderX
官网:https://www.dcloud.io/hbuilderx.html
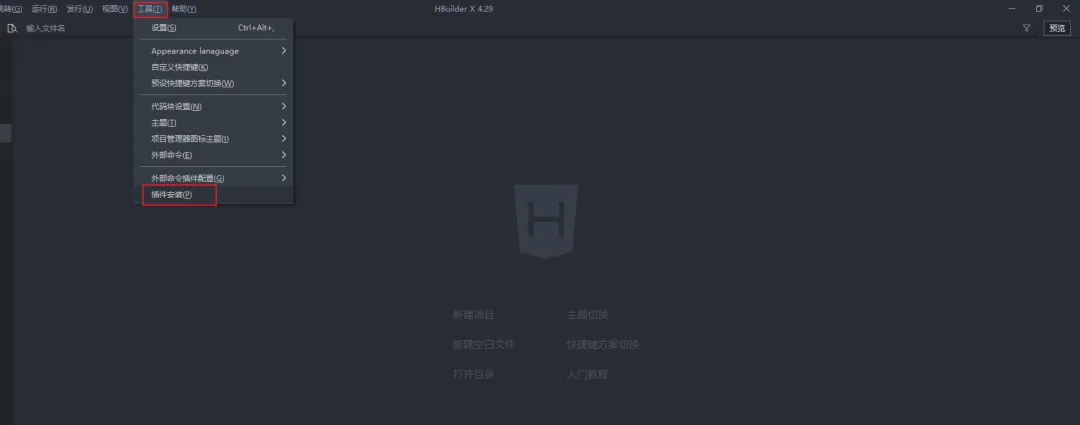
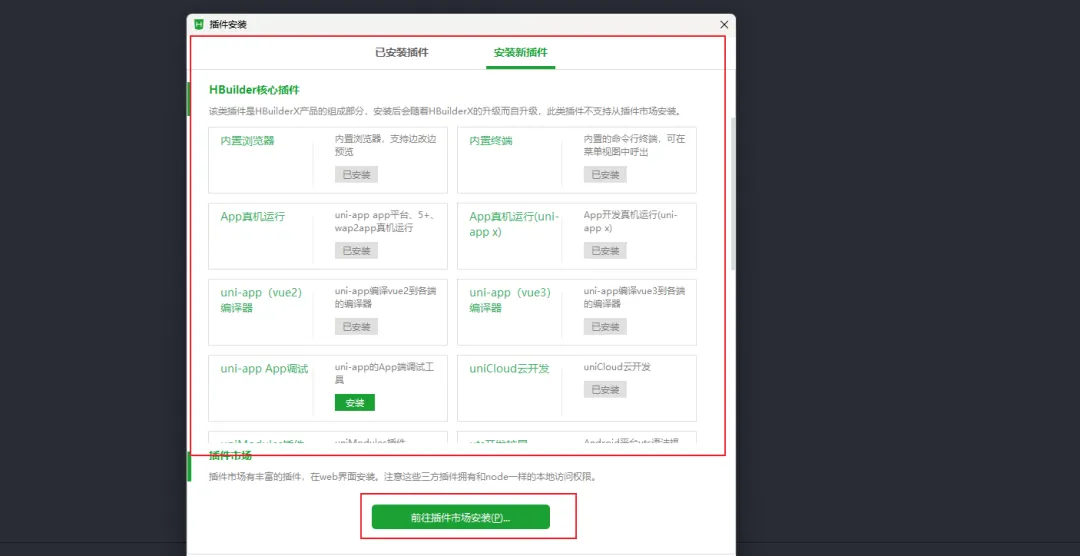
2.3安装插件
工具 =》 插件安装
HbuilderX 内置了很多常用的插件,我们也可以去插件市场单独下载安装其他插件
三、新建基于 Vue3 的 uniapp 项目
3.1 新建项目
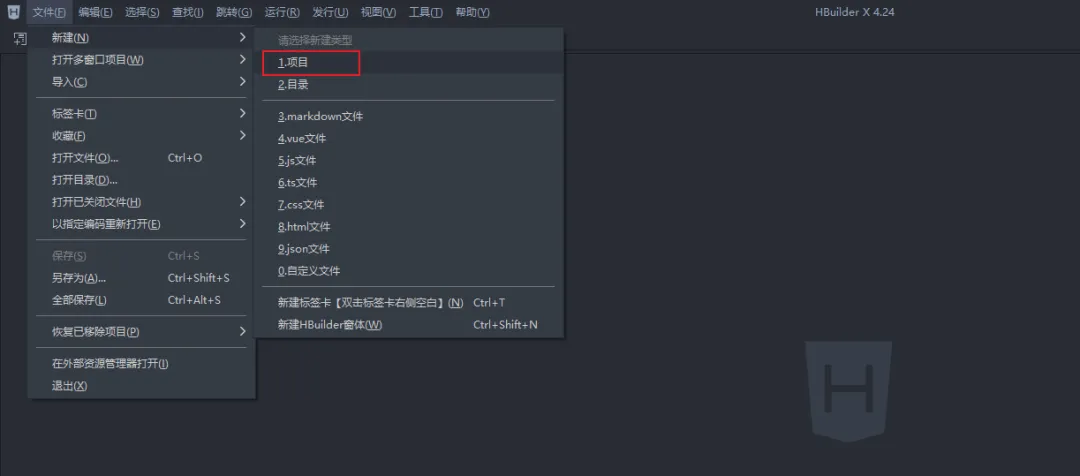
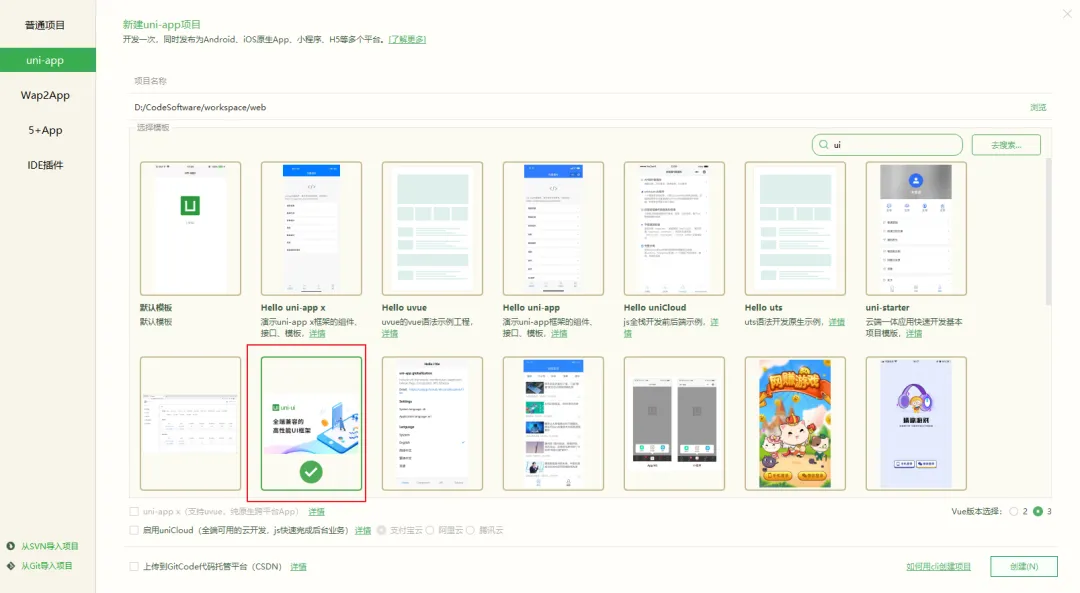
文件-》新建-》项目
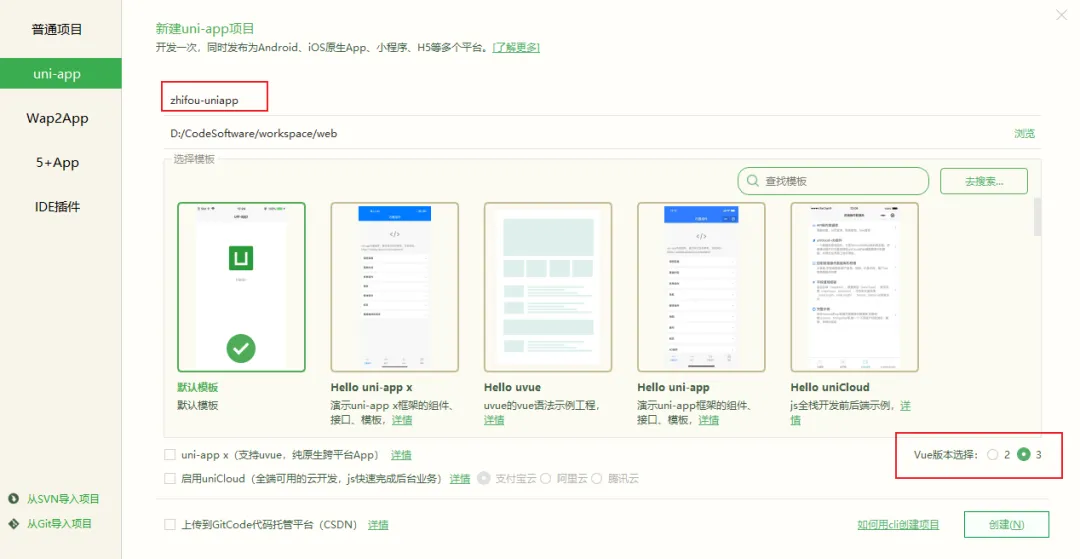
新建基于 Vue3 的项目
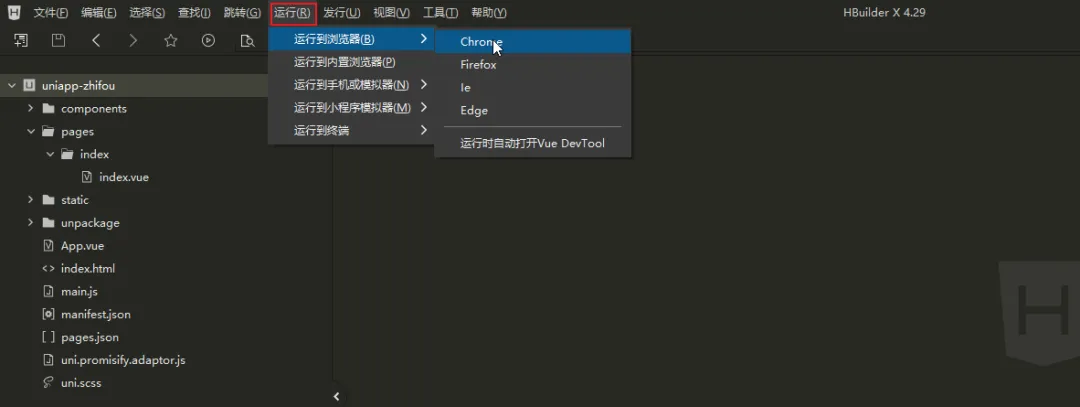
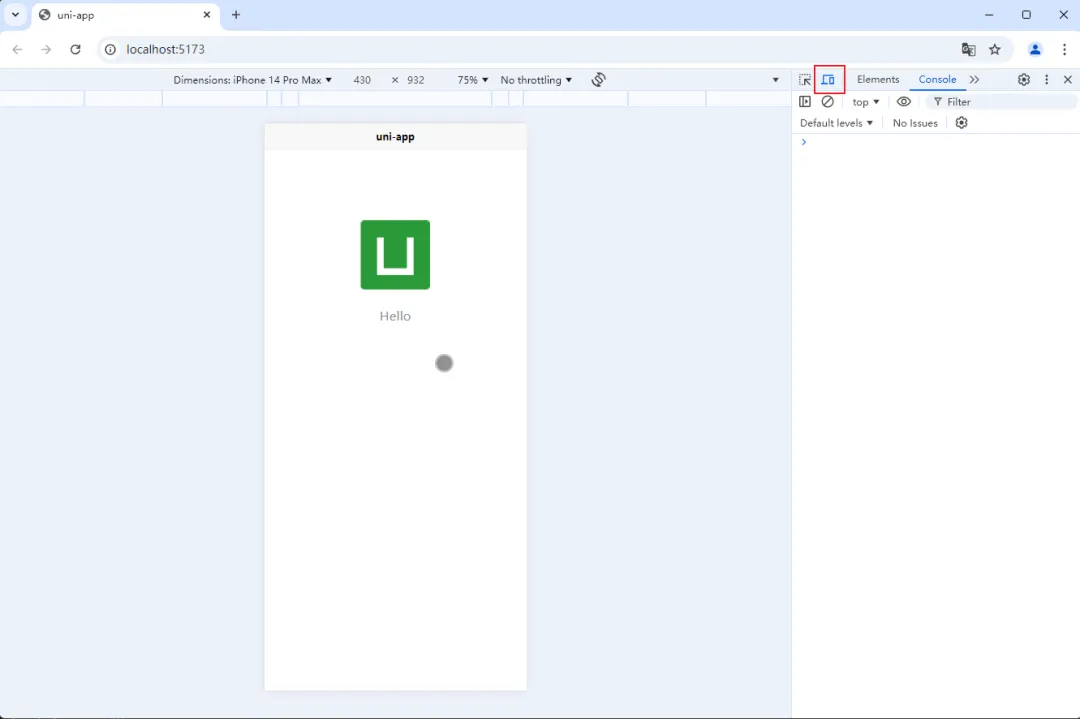
启动项目这里选择在 chrome 浏览器中打开
F12,切换到手机预览模式
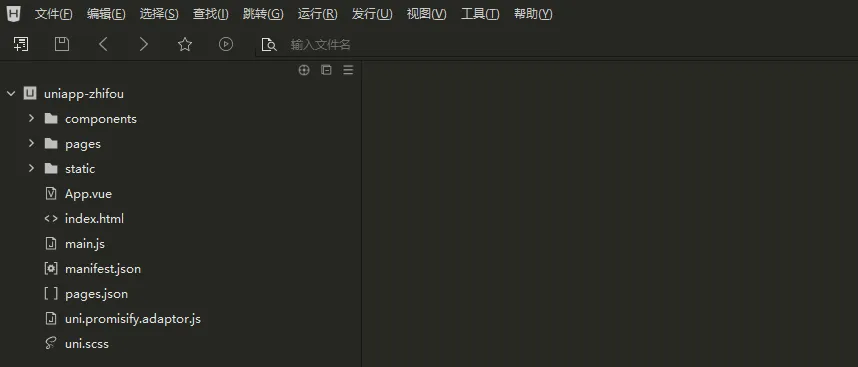
3.2 项目目录结构

- components :可复用的组件
- pages:页面
- static:静态资源,存放图片视频等
- main.js :Vue初始化入口文件
- App.vue:应用配置,用来配置App全局样式以及监听
- pages.json :配置页面路由、导航条、选项卡等页面类信息
- manifest.json :配置应用名称、appid、logo、版本等打包信息
- uni.scss :内置的常用样式变量
四、 uniapp 页面
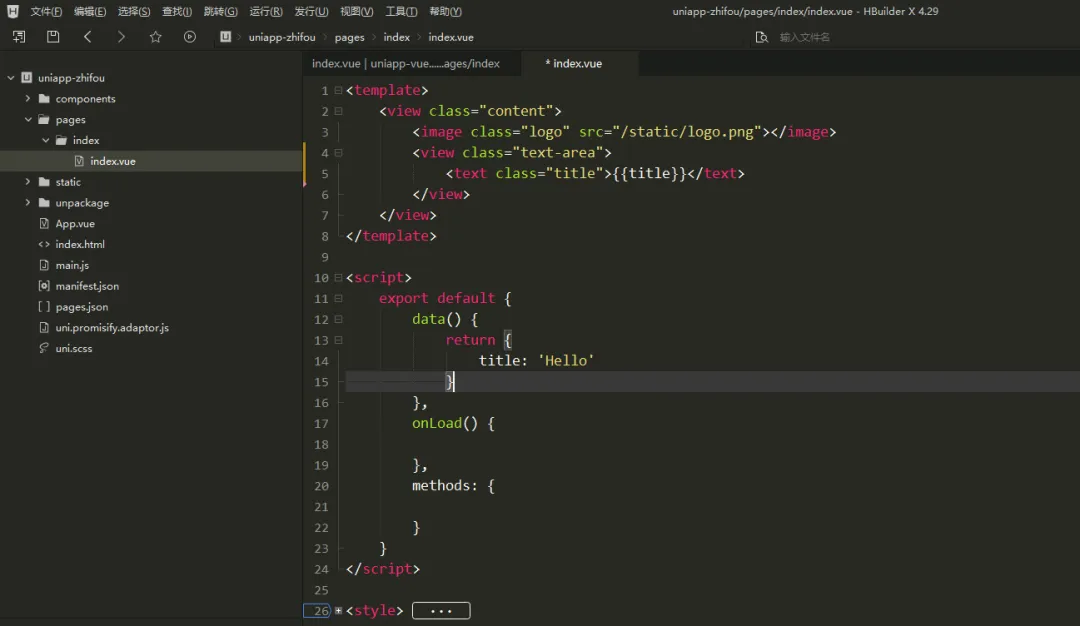
我们运行项目之后,默认展示的是 index.vue 里面的内容
打开页面我们发现 script 里面默认是 Vue2 的选项式 API,接下来我们新建 Vue3 的组合式 API 页面。
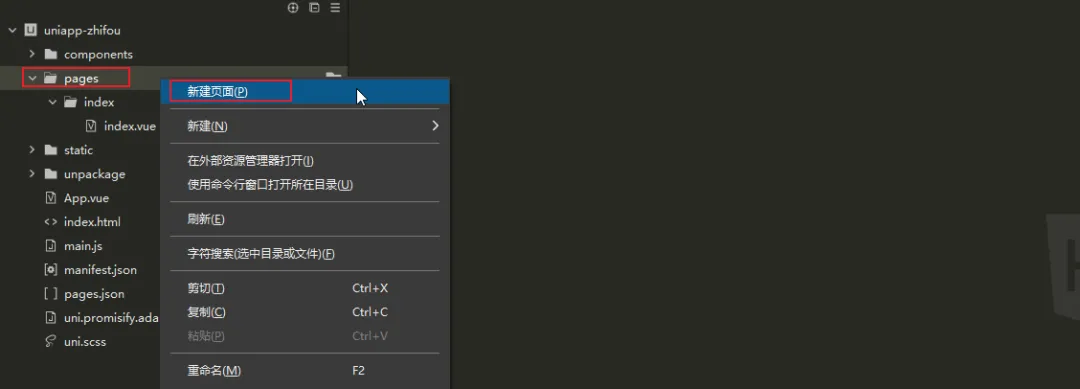
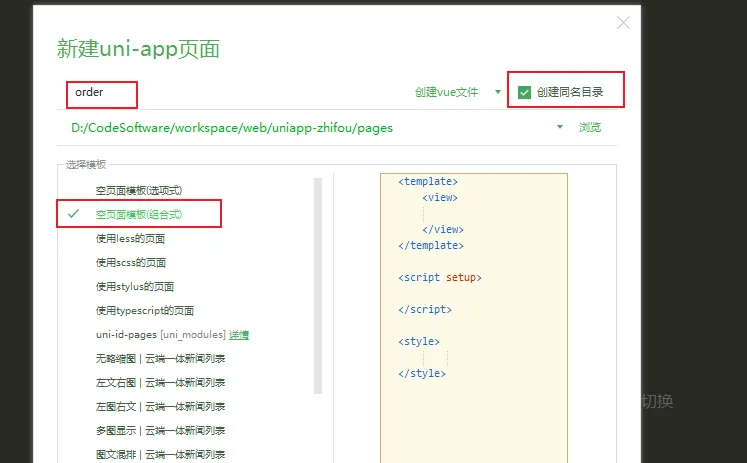
4.1 新建页面

新建页面默认会创建同名目录

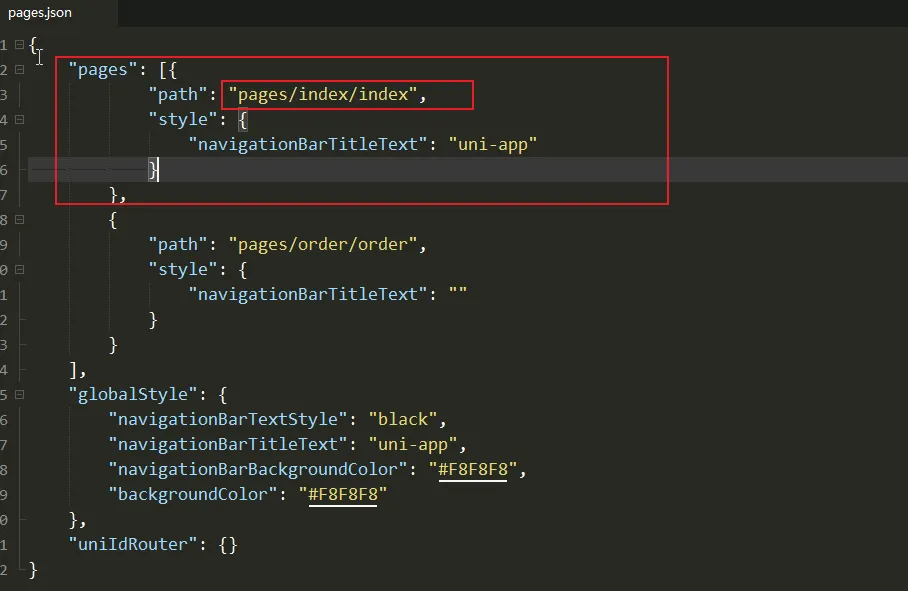
page.json 会自动添加该页面的配置
4.2 uniapp 页面标签
4.2.1 view 和 text
在 uniapp 的项目中,不能写 div 和 span 标签,只能用官方提供的组件标签代替。其中 view 标签代替 div 标签, text 代替 span 标签。
<view>
<text class="title">{{title}}</text>
</view>4.2.2 image
在 uniapp 的项目中, image 标签用来加载图片。
<image class="logo" src="/static/logo.png"></image>4.3 pages.json: 页面配置
官网 pages.json 相关的文档:https://uniapp.dcloud.net.cn/collocation/pages.html#tabbar
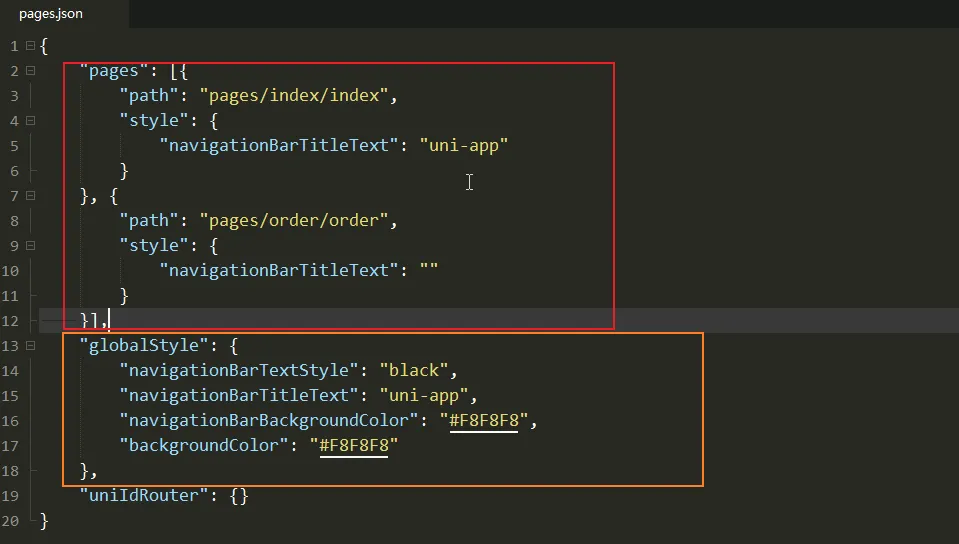
所有跟页面相关的配置都在 pages.json 这个文件里面。
- pages:单个页面的配置,path 是该页面所在的路径,style 是样式配置
- globalStyle:全局页面统一样式配置
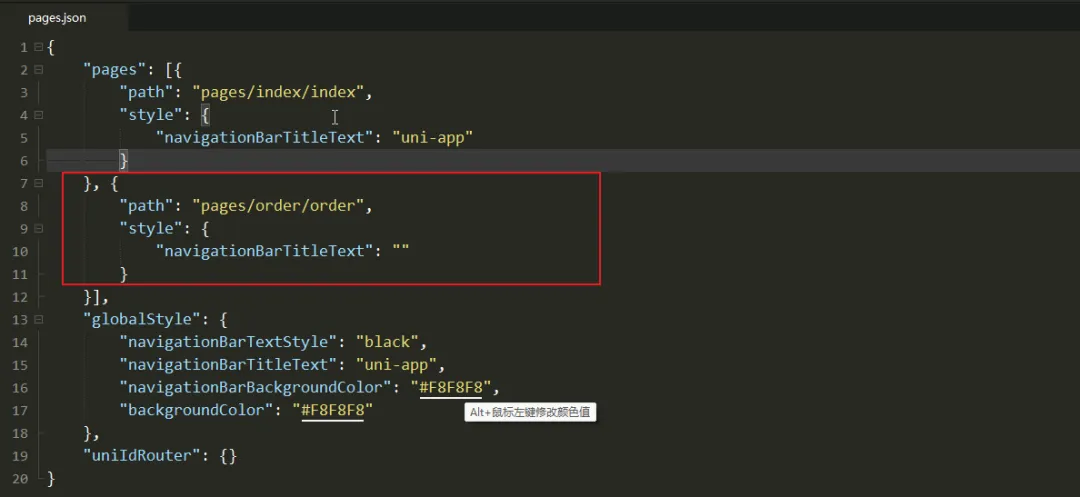
我们新建两个页面: index.vue 和 order.vue 

4.3.1 页面展示顺序配置项中的第一个页面,作为当前工程的首页(启动页)
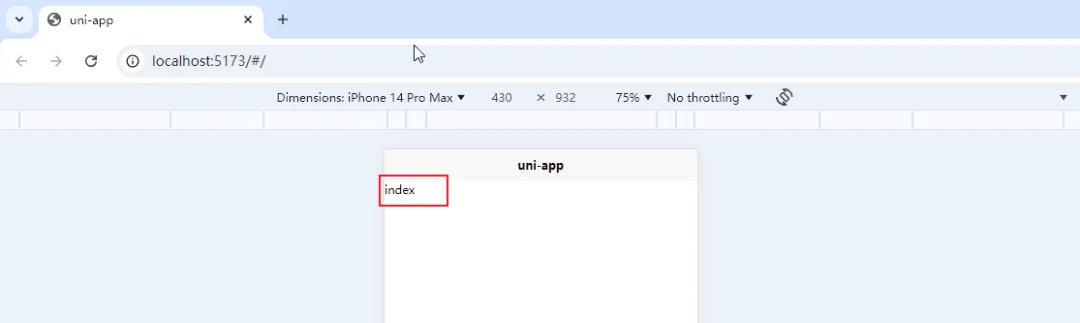
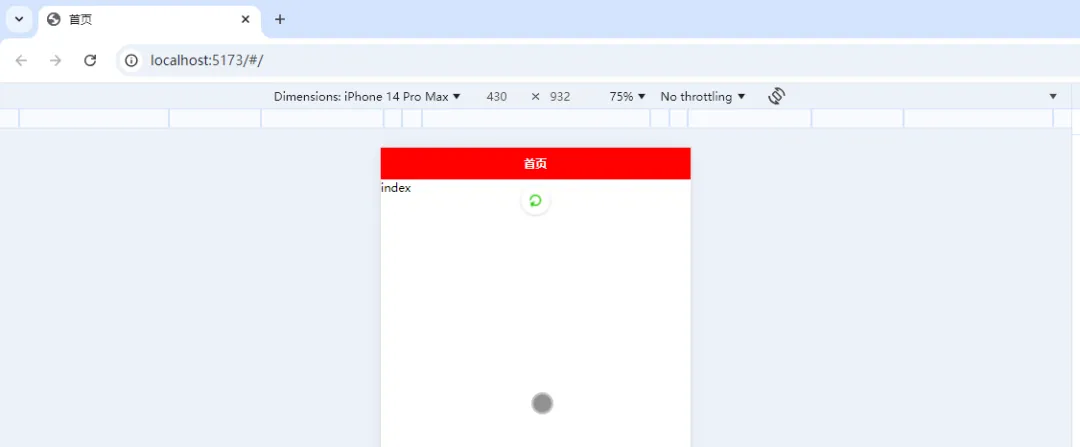
运行项目,展示的是 index.vue 页面的内容
这是因为 index.vue 的配置属性在最前面
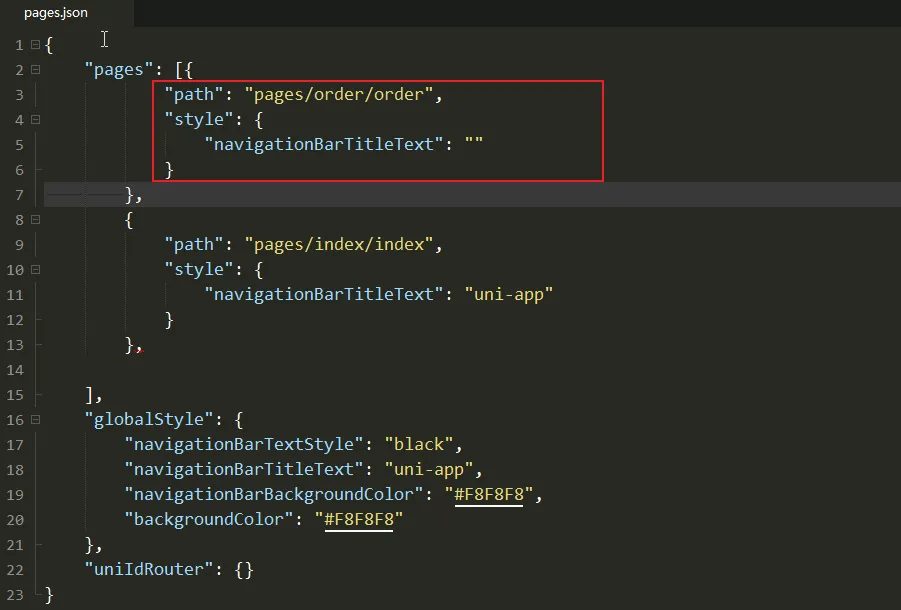
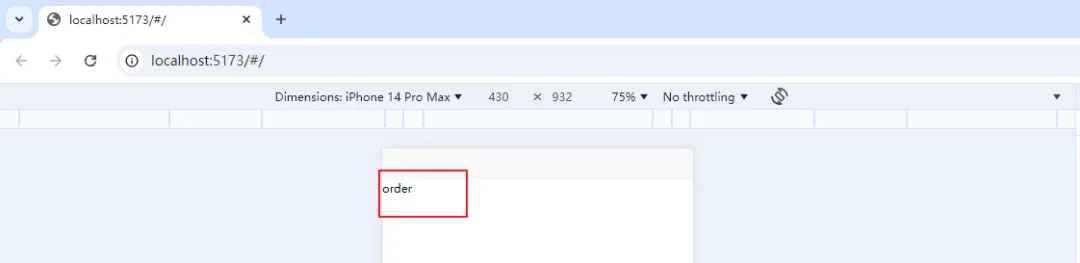
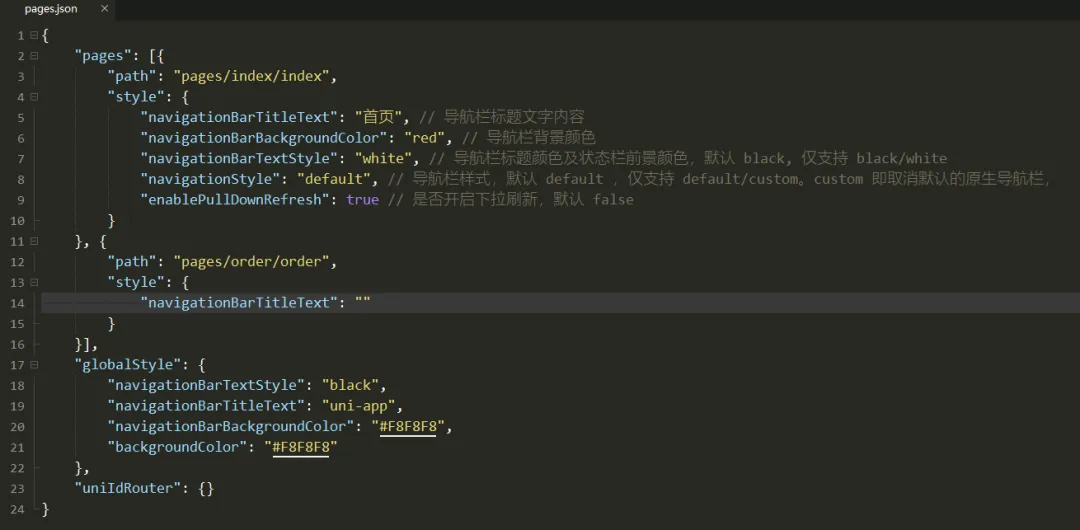
我们将 order.vue 的配置属性放在最前面
保存之后,项目会优先展示 order.vue 的内容
4.3.2 单页面配置
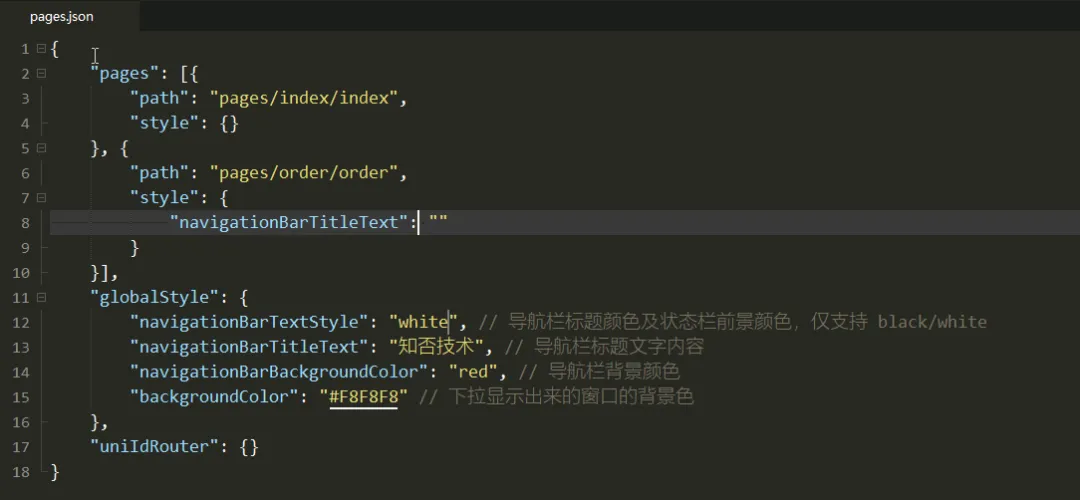
单个页面的配置主要是配置 style 属性
- navigationBarTitleText :导航栏标题文字内容
- navigationBarBackgroundColor : 导航栏背景颜色
- navigationBarTextStyle :导航栏标题颜色及状态栏前景颜色,默认 black, 仅支持 black/white
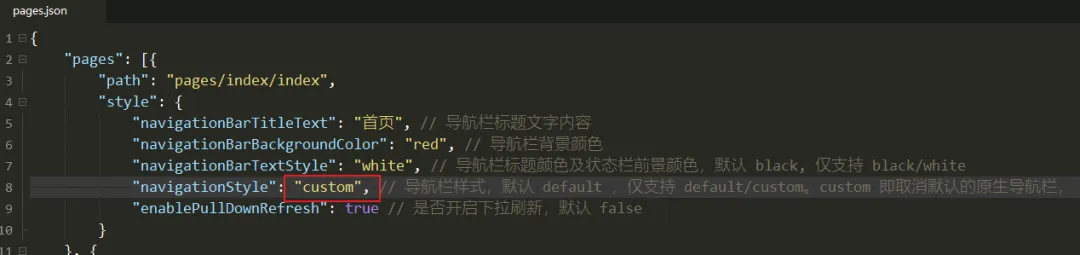
- navigationStyle :导航栏样式,默认 default ,仅支持 default/custom。custom 即取消默认的原生导航栏
- enablePullDownRefresh :是否开启下拉刷新,默认 false


单页面配置主要事项:
1.navigationStyle 默认是 default,如果设置为 custom,表示自定义,也就不会显示默认的页面导航栏。

2.enablePullDownRefresh 默认是 false,不刷新。当页面需要重新加载新数据的时候可以设置为 true。
4.3.3 全局页面配置
当单个页面没有配置页面样式时,就展示全局页面设置的样式
- navigationBarTextStyle:导航栏标题颜色及状态栏前景颜色,仅支持 black/whit
- enavigationBarTitleText:导航栏标题文字内容
- navigationBarBackgroundColor:导航栏背景颜色
- backgroundColor:下拉显示出来的窗口的背景色
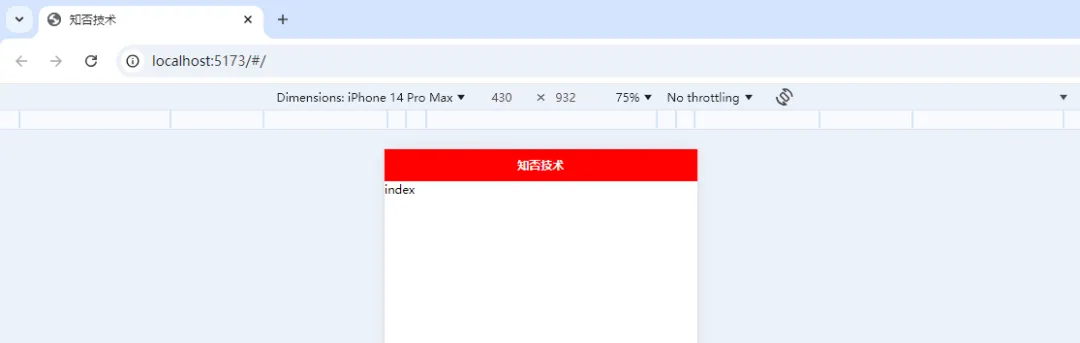
例:index.vue 沒有配置 style 样式,默认显示全局页面的配置


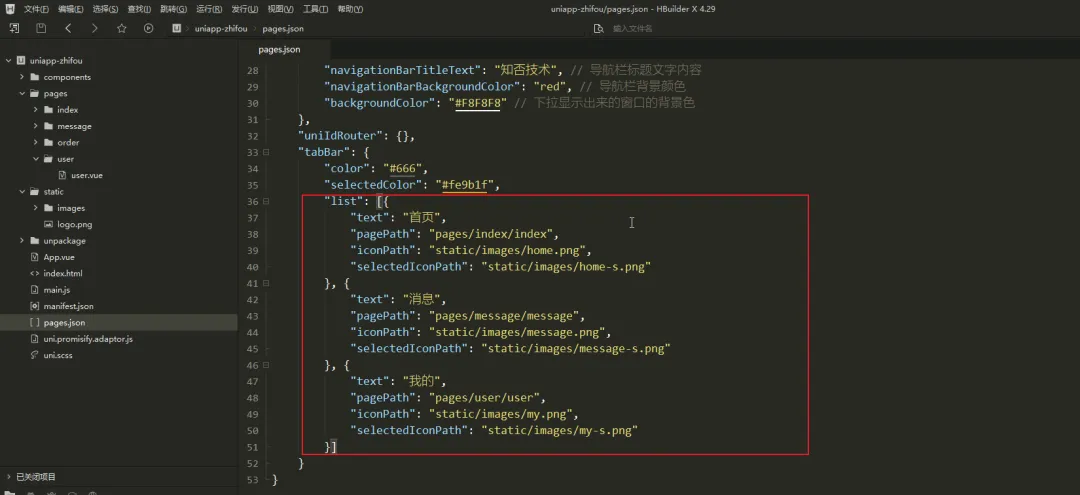
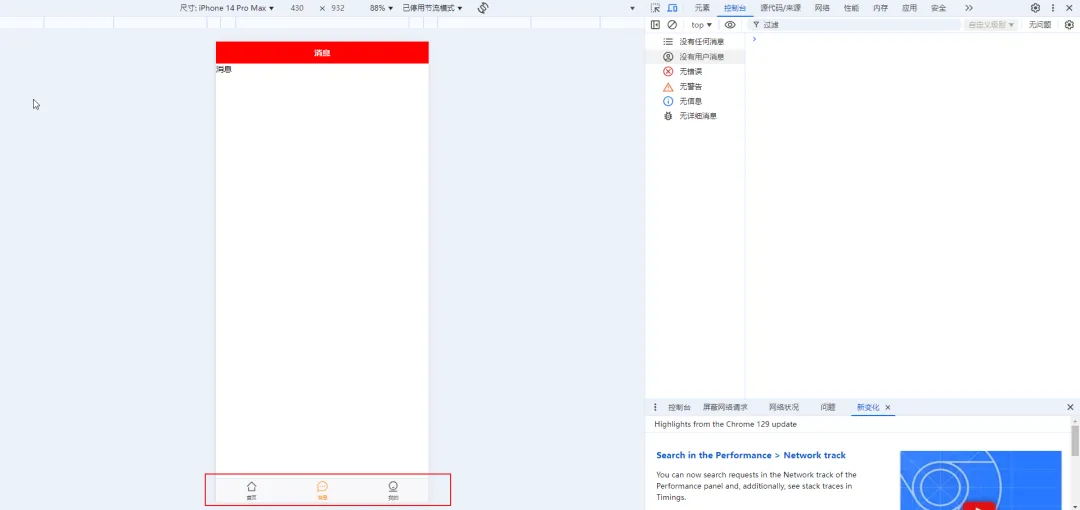
4.3.4 底部导航栏配置
底部导航栏需要在 pages.json 里面配置 tabBar 属性。
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- color:tab 上的文字默认颜色
- selectedColor:tab 上的文字选中时的颜色position:tabBar 位置,默认 bottom,可选 top
- fontSize: 文字默认大小
- list:tab 列表
- pagePath:页面路径,必须在 pages 中先定义
- text:tab 上按钮文字
- iconPath:图片路径
- selectedIconPath:选中时的图片路径
这里设置 index.vue、message.vue、user.vue 三个页面为底部导航栏。

五、 内置组件官网
关于内部组件的文档:https://uniapp.dcloud.net.cn/component/
内置组件有很多,大家可以去官网查看文档学习,这里只列举几个常用的组件
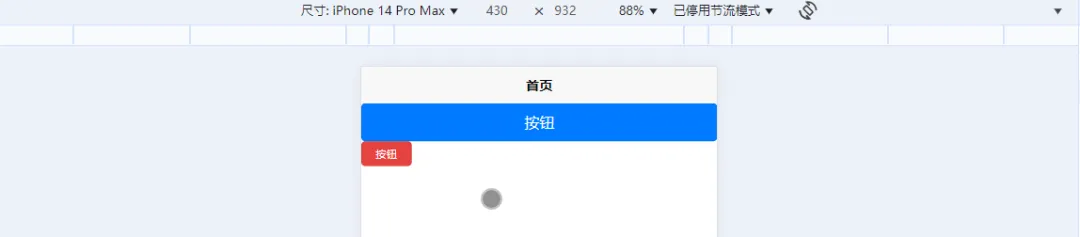
5.1 按钮
<button size="default" type="primary">按钮</button>
<button size="mini" type="warn">按钮</button>- size: 尺寸,只有 default 和 mini 两个选项
- type: 类别,有 primary 、default、warn 三个选项

5.2 input 框
<input class="uni-input" style="border: 1px solid gray;" placeholder="请输入用户名" />
<input class="uni-input" :password="true" placeholder="请输入密码" />
<input class="uni-input" type="number" placeholder="请输入数字" />- type:text、number、idcard
- placeholder:输入框为空时占位符
- disabled:是否禁用
- maxlength:当 type 为 Number 时,最大输入长度,设置为 -1 的时候不限制最大长度
5.3 轮播图:swiper
<swiper class="swiper" circular :indicator-dots="true" :autoplay="true">
<swiper-item>
<view class="swiper-item uni-bg-red">A</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-green">B</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-blue">C</view>
</swiper-item>
</swiper>
- indicator-dots : 是否显示面板指示点
- indicator-active-color:当前选中的指示点颜色
- autoplay:是否自动切换
- duration:滑动动画时长,默认500
- interval:自动切换时间间隔,默认5000
六、扩展组件: uni-ui
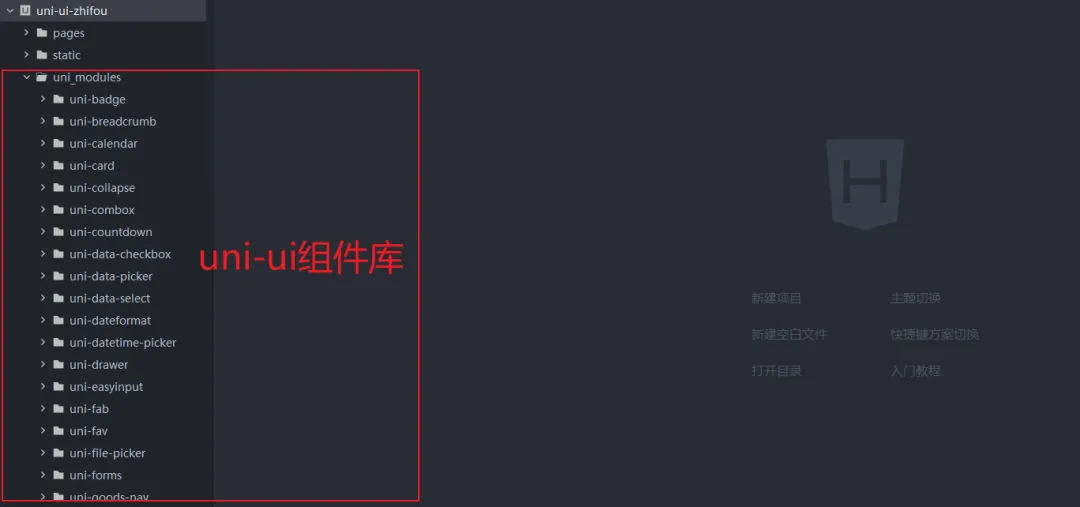
uniapp 的内置组件比较少,缺少例如弹框、下拉列表等常见组件。为了满足大部分公司的功能需求,uniapp 的公司 DLCOUD 提供了的一个跨端的 ui 库:uni-ui。uni-ui 是基于 vue 组件的、flex 布局的跨全端 ui 框架,它不包括内置组件,它是内置组件的补充。
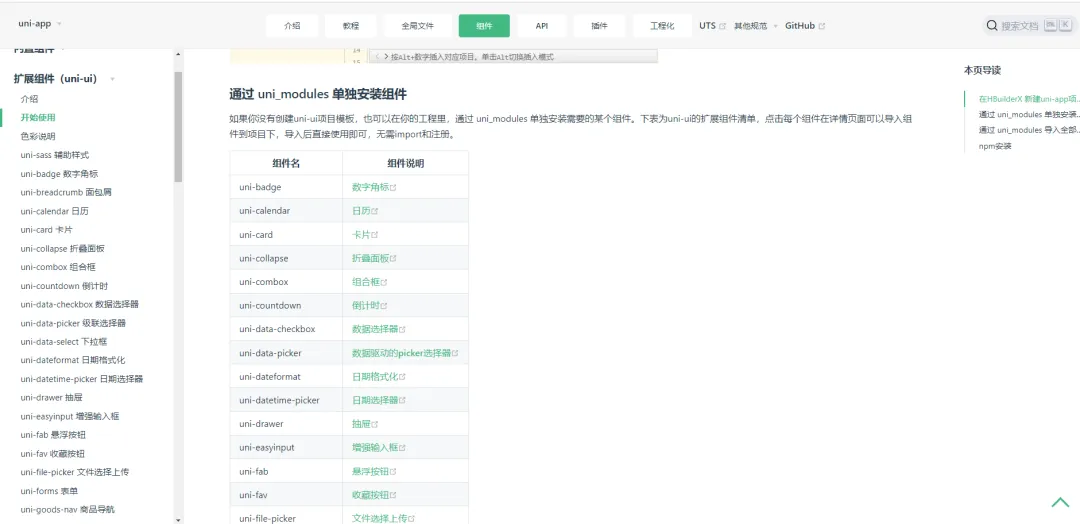
uni-ui 官方文档:https://uniapp.dcloud.net.cn/component/uniui/uni-ui.html
接下来介绍一下 uni-ui 的使用方法
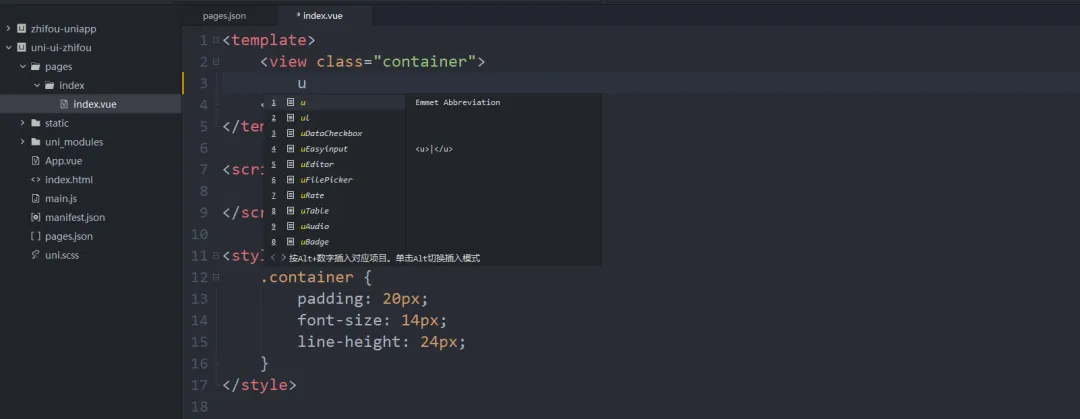
方式一:直接新建内置 uni-ui 的项目

在代码区输入 u ,拉出各种内置或 uni-ui 的组件列表,选择其中一个,即可使用该组件。
<view class="container">
<uni-card title="老K博客" note="Tips">
百度: 老K博客
</uni-card>
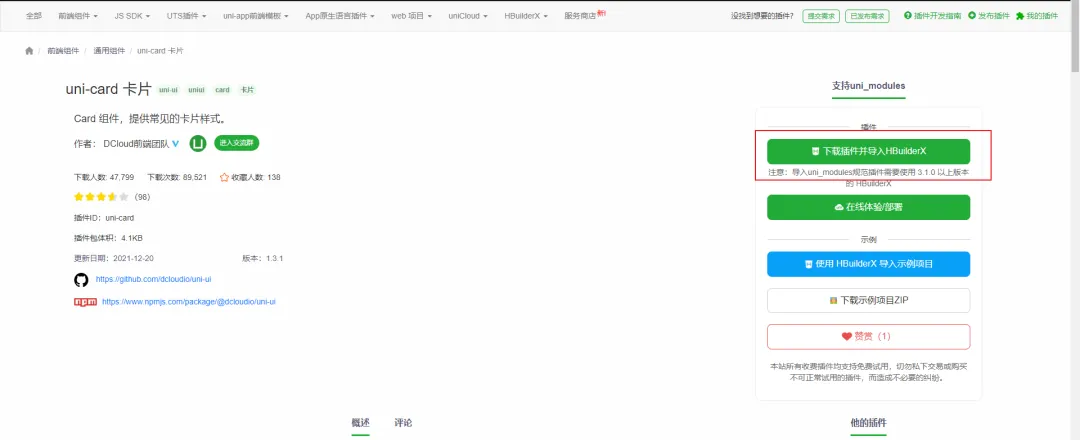
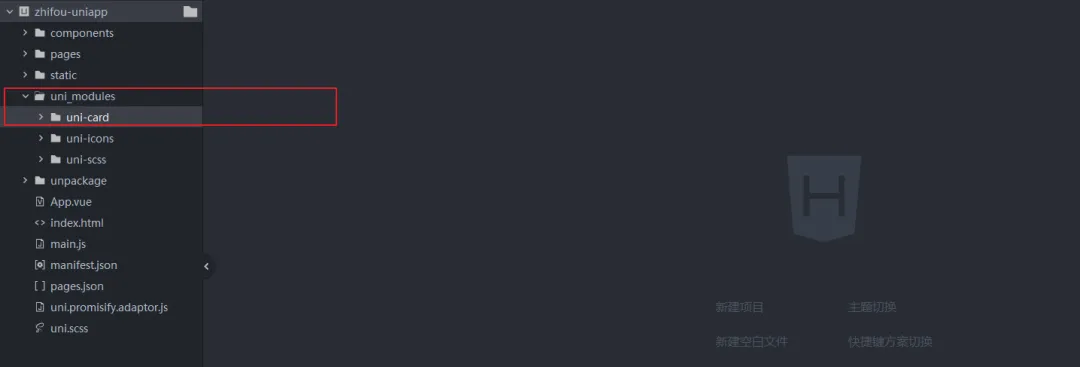
</view>方式二:单独导入某个组件



接着就可以在代码里面使用了
七、页面跳转
关于页面和路由的官方文档:https://uniapp.dcloud.net.cn/api/router.html#navigateto
7.1 跳转到指定页面:非 TabBar 页面
uni.navigateTo( )
参数:url : 页面路径
例如:
<template>
<view class="content">
<button type="primary" @click="toOrder"> 跳转到订单页</button>
</view>
</template>
<script setup>
const toOrder = () => {
uni.navigateTo({
url: "/pages/order/order"
})
}
</script>
<style lang="scss">
</style>
注:该方法只能跳转非 TabBar 的页面,也就是说不能用 navigateTo 方法跳转底部导航页面。
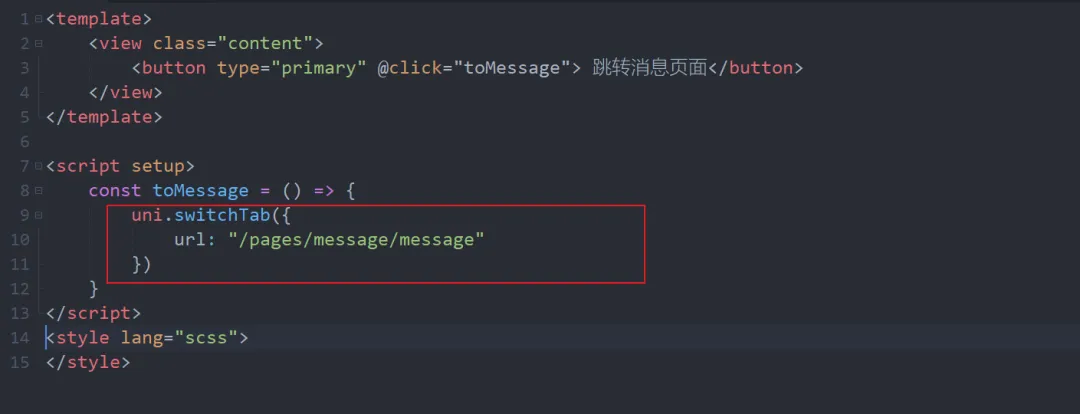
要跳转 TabBar(底部导航)页面,只能使用 switchTab 方法跳转,例如:
7.2 跳转页面并携带参数
1.跳转页面
<template>
<view class="content">
<button type="primary" @click="toOrder"> 跳转订单页面</button>
</view>
</template>
<script setup>
const toOrder = () => {
uni.navigateTo({
url: "/pages/order/order?age=18&name=zhifou"
})
}
</script>
<style lang="scss">
</style>2.获取参数
从 uniapp 的周期函数 onLoad 获取,后续会详细介绍 uniapp 的生命周期
<template>
<view>
订单页
</view>
</template>
<script setup>
import {
onLoad
} from "@dcloudio/uni-app"
onLoad((option) => {
console.log("name", option.name)
console.log("age", option.age);
})
</script>3.结果
7.3 返回上一页
uni.navigateBack():关闭当前页面,返回上一页面或多级页面
参数:
delta:默认 1 ,返回的页面数,如果 delta 大于现有页面数,则返回到首页。
例如:
<template>
<view>
订单页
<button type="primary" @click="back"> 返回上一页</button>
</view>
</template>
<script setup>
const back = () => {
uni.navigateBack();
}
</script>
本文共 1626 个字数,平均阅读时长 ≈ 5分钟











评论 (0)