前言
经常逛我博客网的应该注意到了,我最近发的文章多了一个需要从微信公众号获取口令才能查看的隐藏方式,今天就跟大家分享一下是怎么实现的。
安装插件
这个插件是GitHub开源的
下载好后,usr/plugins 将插件的压缩包上传到这个目录后解压,插件名保持为: WxFans ,不能忽略大小写哈
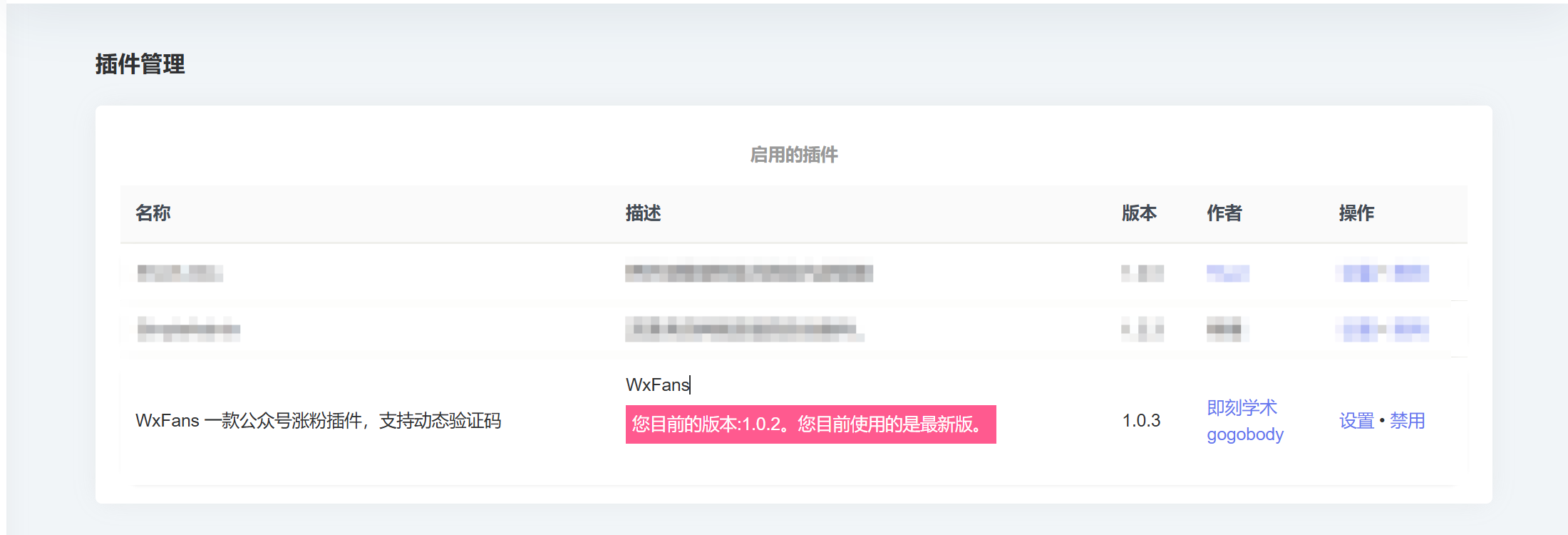
安装成功后就到后台插件管理里启用
配置插件

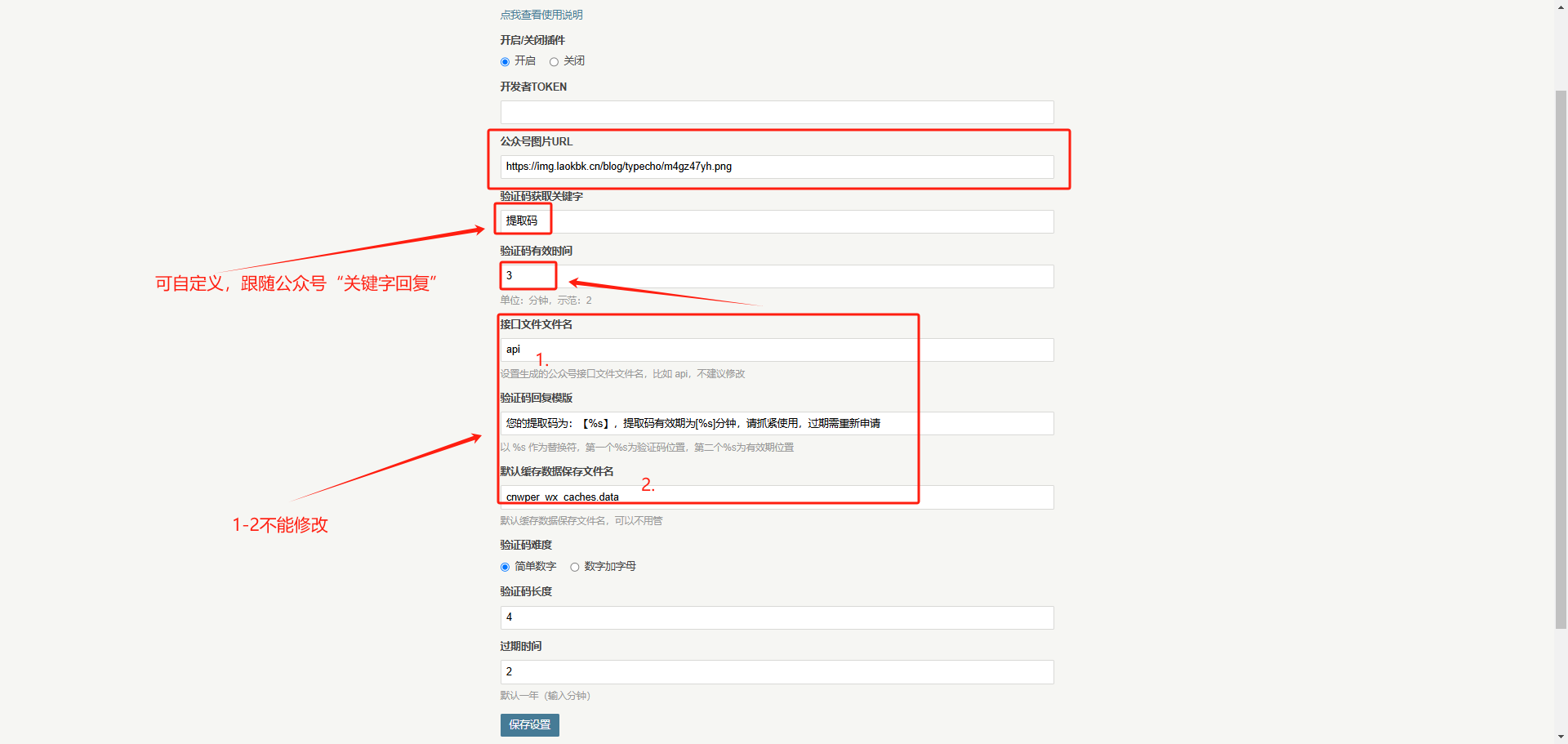
根据截图来就行,空的就不用填
公众号配置
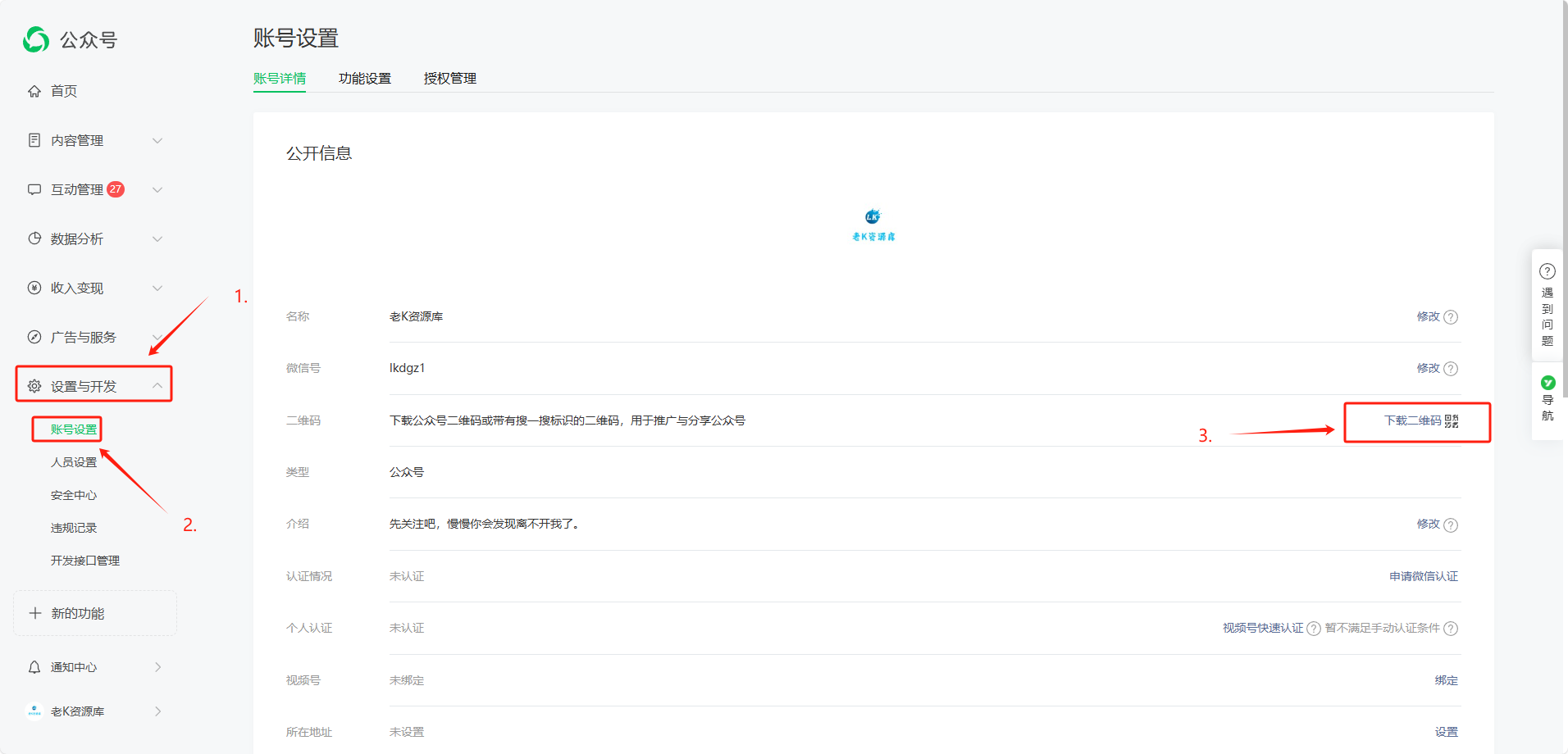
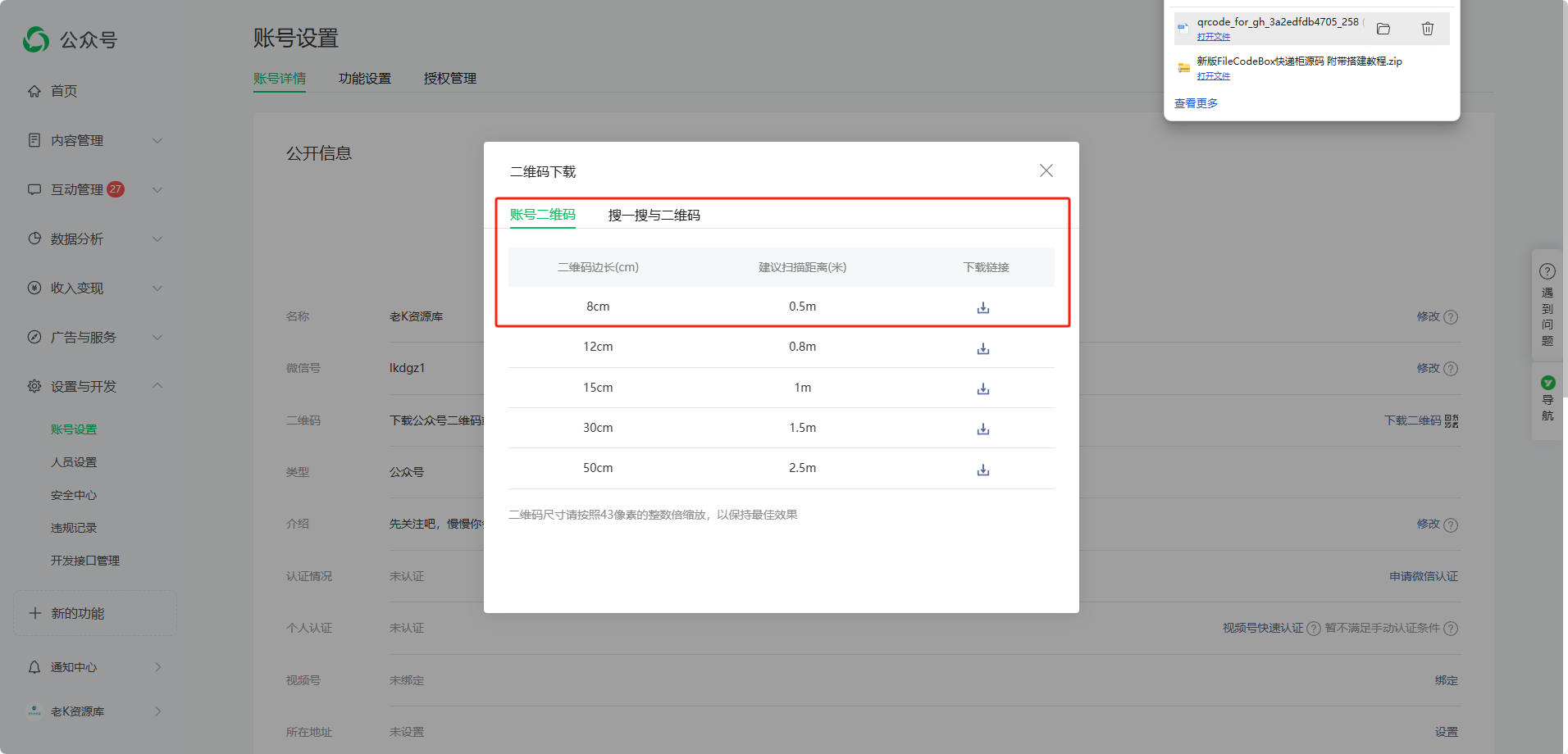
下载公众号二维码


下载8cm的就可以
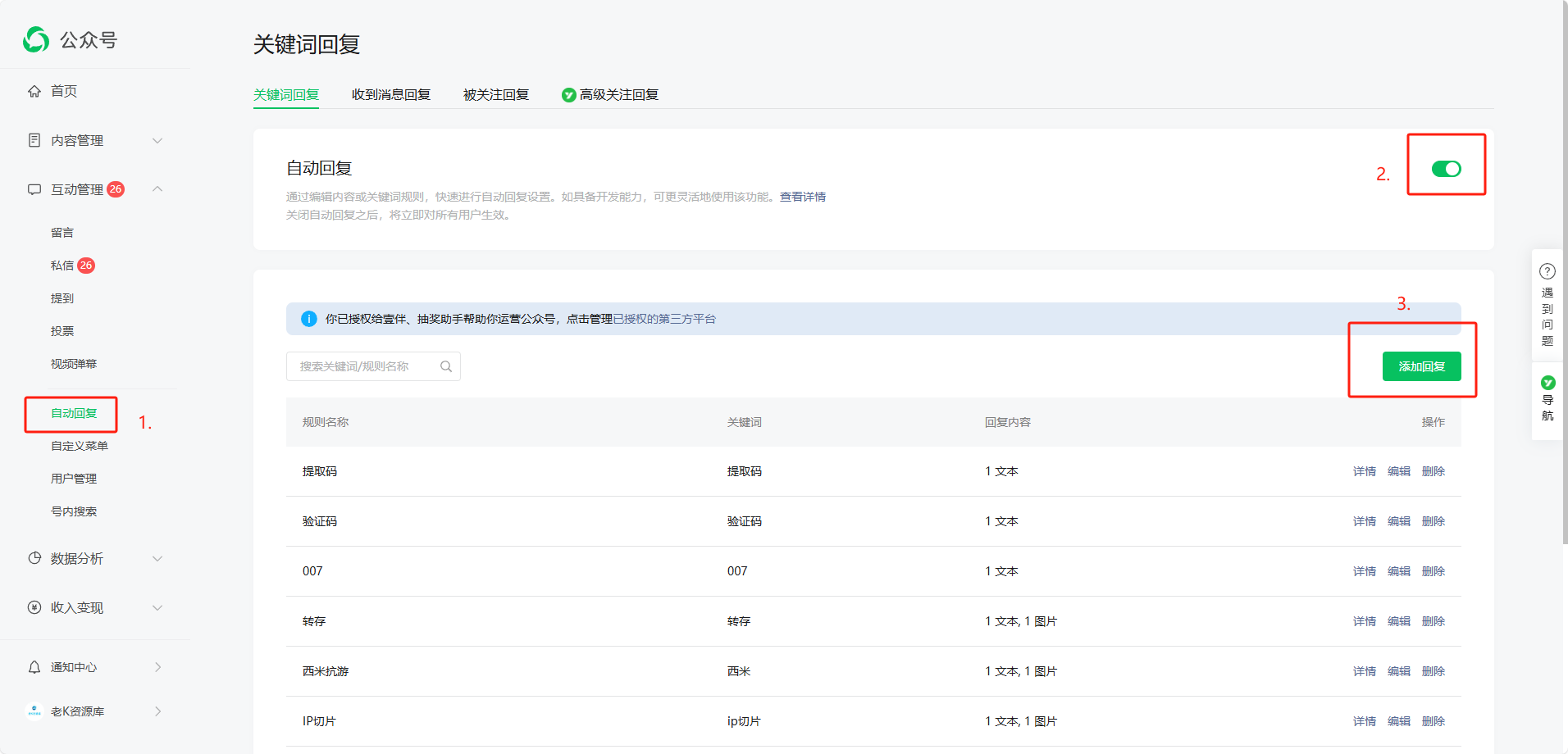
回复设置
进入 微信公众号 后台

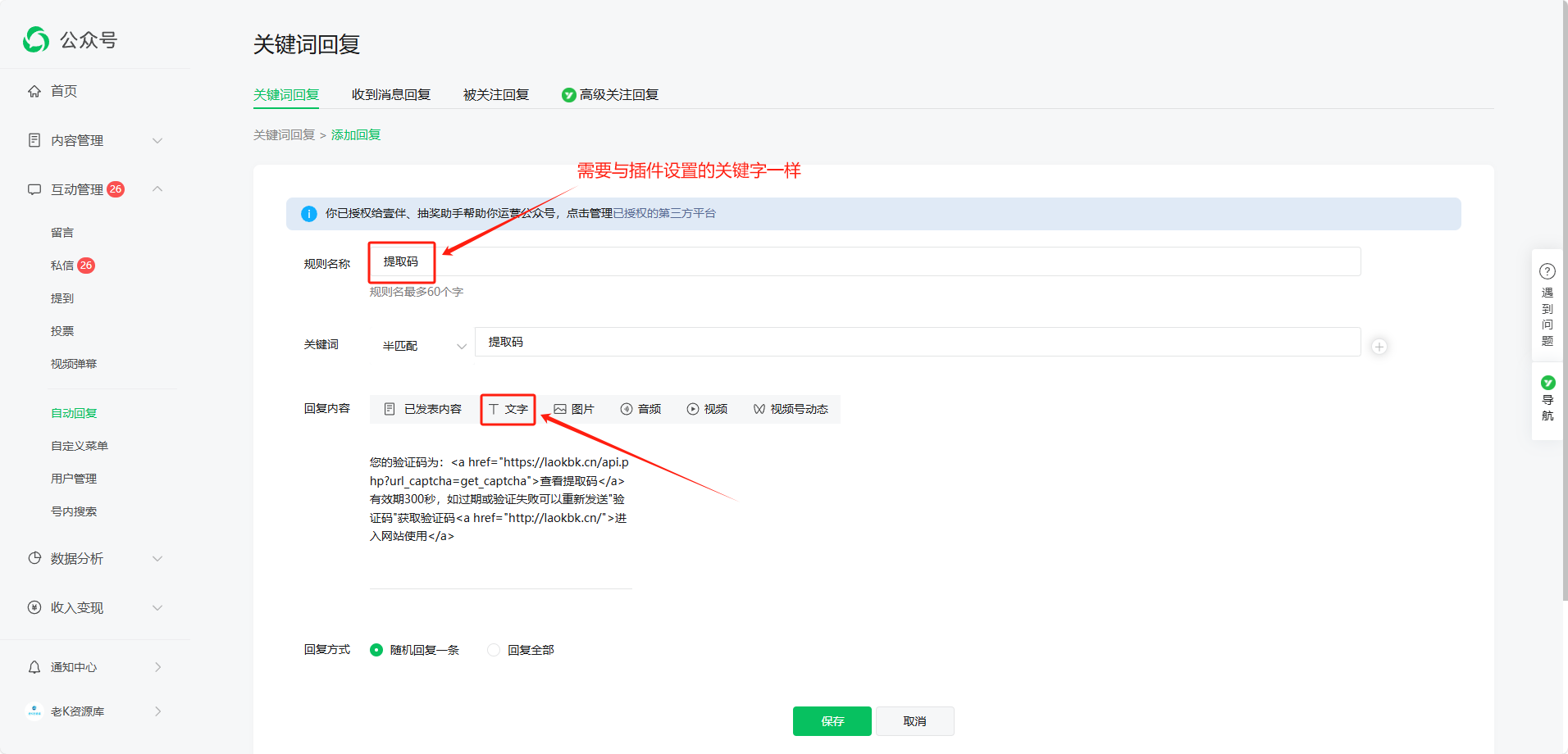
您的验证码为:<a href="https://laokbk.cn/api.php?url_captcha=get_captcha">查看提取码</a>
有效期300秒,如过期或验证失败可以重新发送"验证码"获取验证码<a href="http://laokbk.cn/">进入网站使用</a>填写上面的内容,记得换成自己的链接
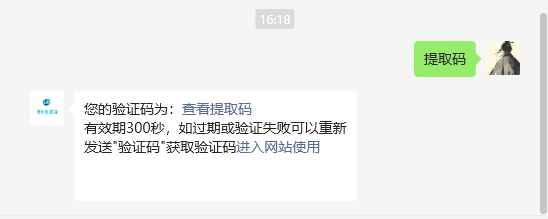
您的验证码为:<a href="https://****/api.php?url_captcha=get_captcha">查看提取码</a>
有效期300秒,如过期或验证失败可以重新发送"验证码"获取验证码<a href="http://****/">进入网站使用</a>效果就是这样的
这样就可以给公众号引流了
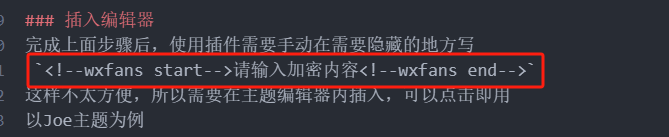
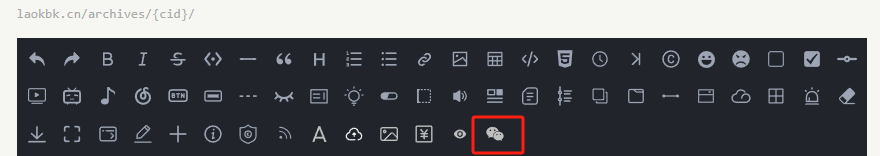
插入编辑器
完成上面步骤后,使用插件需要手动在需要隐藏的地方写


这样不太方便,所以需要在主题编辑器内插入,可以点击即用
以Joe主题为例
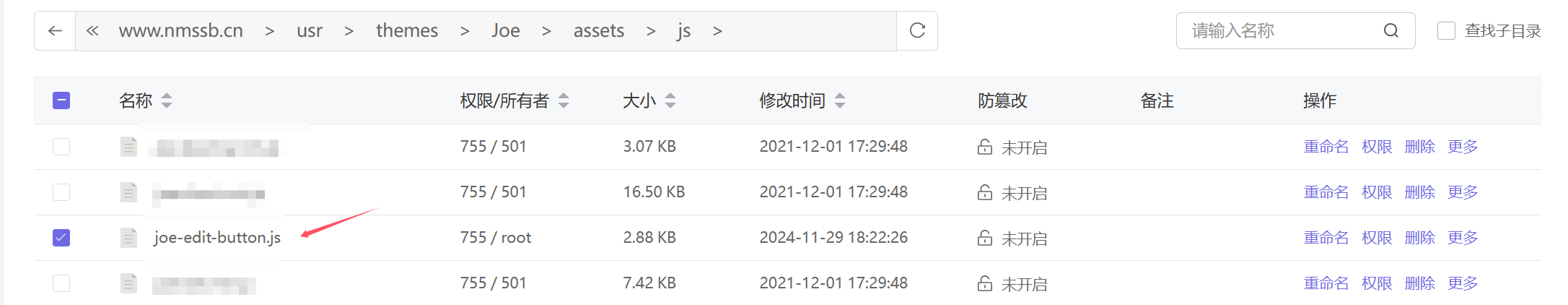
新增文件
在joe主题目录下的 assets/js/ 下增加一个js文件夹: joe-edit-button.js 当然也可以是其他的名字,但是要.js后缀结尾哈,就像下图这样,当然放的位置也可以是网站的根目录,但是站长不建议这样搞,不然到时候你看见根目录文件多了,你又忘记这个文件是干啥用的,你就删掉了, 所以还是要统一点,js文件就放在Js文件里面吧!
然后在文件内粘贴下面的内容
document.addEventListener('DOMContentLoaded', () => {
var wechat_btn = '<div class="cm-tools-item" title="公众号圈粉"><svg t="1705652256817" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1495" width="20" height="20"><path d="M670.023548 368.251062c10.259668 0 20.38119 0.787946 30.53648 1.902326-27.361161-127.435391-163.538657-222.082004-319.066873-222.082004-173.813674 0-316.202639 118.450762-316.202639 268.934079 0 86.831624 47.341215 158.128437 126.509299 213.512838l-31.583323 95.101985 110.560048-55.386448c39.524179 7.748475 71.228251 15.809057 110.716614 15.809057 9.930163 0 19.771299-0.451278 29.473265-1.187035-6.123464-21.147646-9.771551-43.274596-9.771551-66.340941C401.265478 480.380862 519.85234 368.251062 670.023548 368.251062L670.023548 368.251062zM500.047272 282.537911c23.887037 0 39.591717 15.70468 39.591717 39.470967 0 23.679305-15.705704 39.542598-39.591717 39.542598-23.627117 0-47.410799-15.863293-47.410799-39.542598C452.636472 298.17403 476.366943 282.537911 500.047272 282.537911L500.047272 282.537911zM278.751167 361.551476c-23.731494 0-47.619554-15.863293-47.619554-39.542598 0-23.76731 23.88806-39.470967 47.619554-39.470967s39.488363 15.636119 39.488363 39.470967C318.23953 345.688183 302.482661 361.551476 278.751167 361.551476L278.751167 361.551476zM278.751167 361.551476" fill="#bfbfbf" p-id="1496"></path><path d="M958.709483 614.70822c0-126.403898-126.543068-229.42832-268.652669-229.42832-150.485363 0-268.915659 103.09503-268.915659 229.42832 0 126.753869 118.498858 229.462089 268.915659 229.462089 31.514761 0 63.272046-7.886621 94.89016-15.809057l86.690408 47.567365-23.76731-79.048357C911.351895 749.174748 958.709483 686.041872 958.709483 614.70822L958.709483 614.70822zM602.842473 575.132876c-15.70468 0-31.618115-15.633049-31.618115-31.618115 0-15.739473 15.914458-31.583323 31.618115-31.583323 24.010857 0 39.576367 15.84385 39.576367 31.583323C642.41884 559.499827 626.853329 575.132876 602.842473 575.132876L602.842473 575.132876zM776.78099 575.132876c-15.565511 0-31.445176-15.633049-31.445176-31.618115 0-15.739473 15.809057-31.583323 31.445176-31.583323 23.801079 0 39.576367 15.84385 39.576367 31.583323C816.356334 559.499827 800.581046 575.132876 776.78099 575.132876L776.78099 575.132876zM776.78099 575.132876" fill="#bfbfbf" p-id="1497"></path></svg></div>';
$(".cm-tools").append(wechat_btn);
$(".cm-tools .cm-tools-item").click(function(){
if($(this).attr("title") == '公众号圈粉') {
// 该行在编辑器内插入内容
$(".cm-mainer .cm-scroller .cm-content .cm-activeLine").append('<@!--wxfans start-->请输入加密内容<@!--wxfans end-->');
$('.cm-modal').removeClass('active');
}
else {
$(".cm-modal__wrapper-footer--confirm").removeAttr('style');
$('.custom_button').remove();
}
});
});注意:我在<@!--wxfans start-->请输入加密内容<@!--wxfans end-->这个代码前面加了@符号,因为这个是一个注释,不加的话你在写文章的时候,按了按钮之后只会出现文字(因为注释被解析了 )要让插件加密生效的话就按了按钮之后出现代码之后去掉@符号即可!
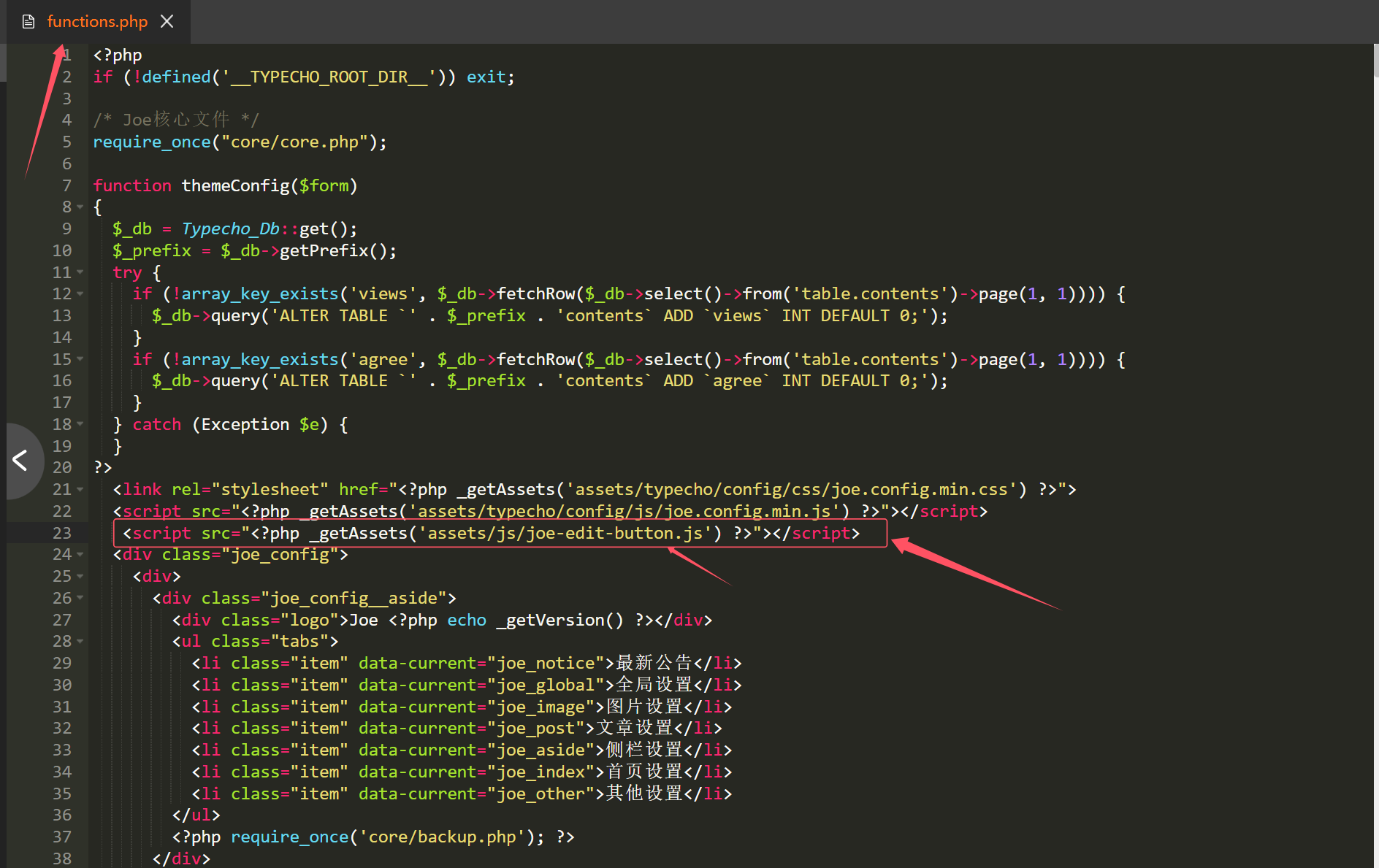
代码引入
js文件引入方法: <script src="<?php _getAssets('assets/js/joe-edit-button.js'); ?>"></script>
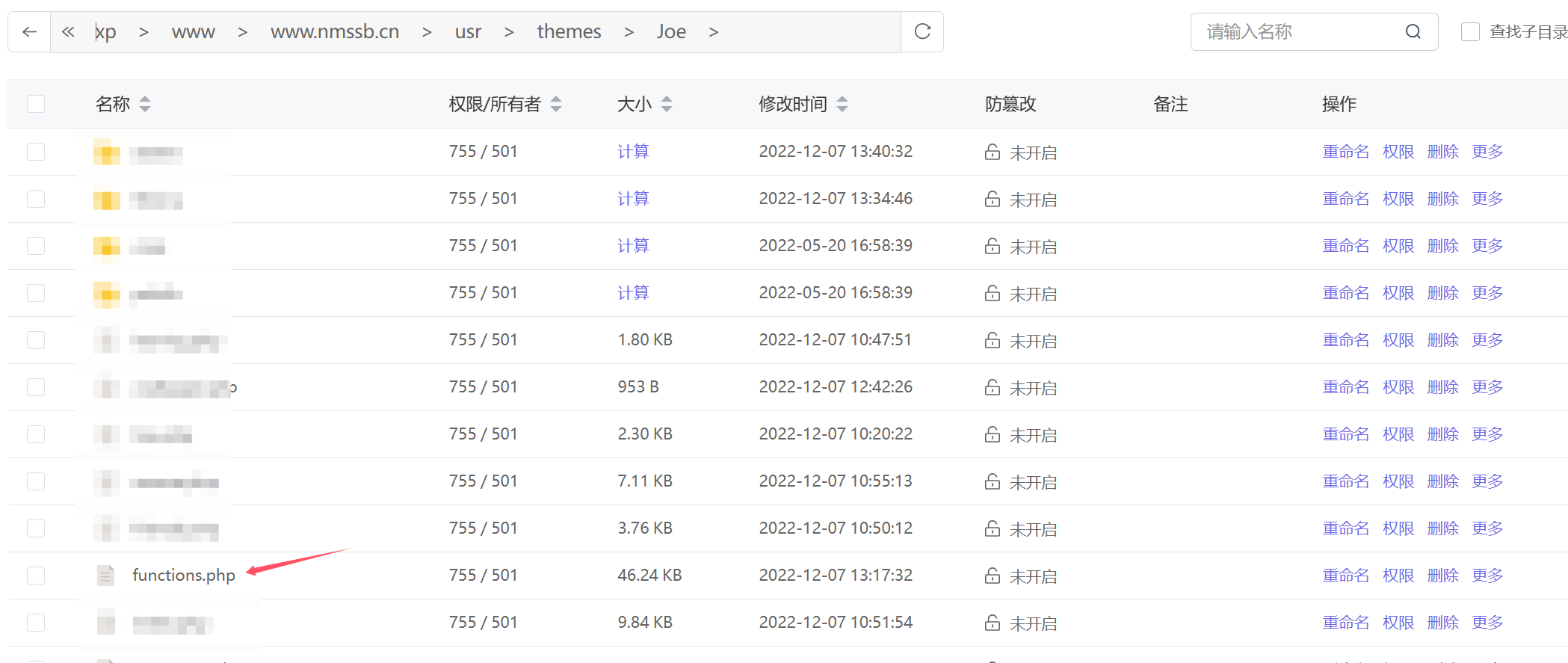
具体步骤
在 functions.php 里引入新增的js代码(joe-edit-button.js),具体看图:文件目录;usr/themes/Joe/functions.php

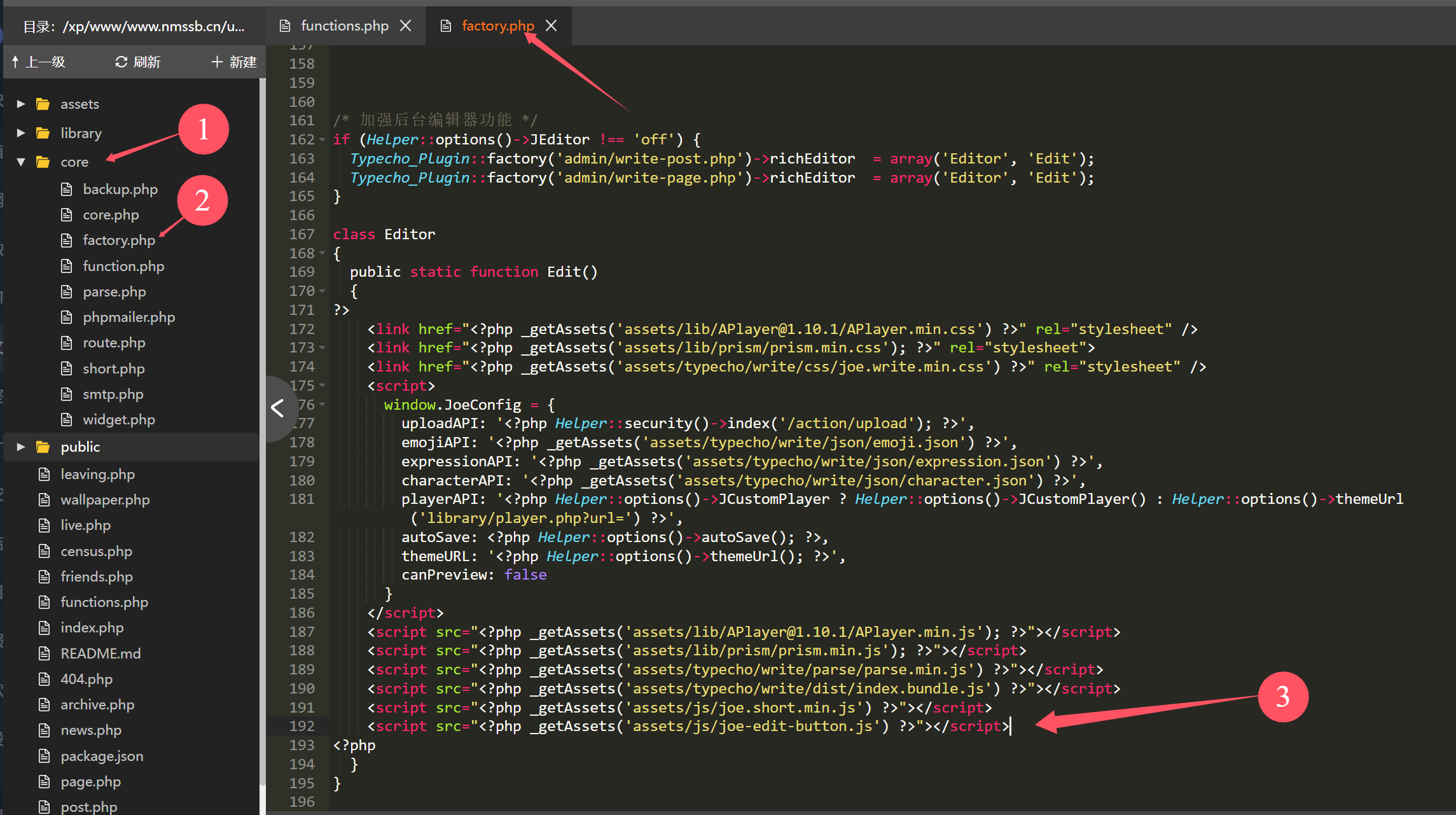
在core/factory.php里面引入新增的js代码,具体看图:
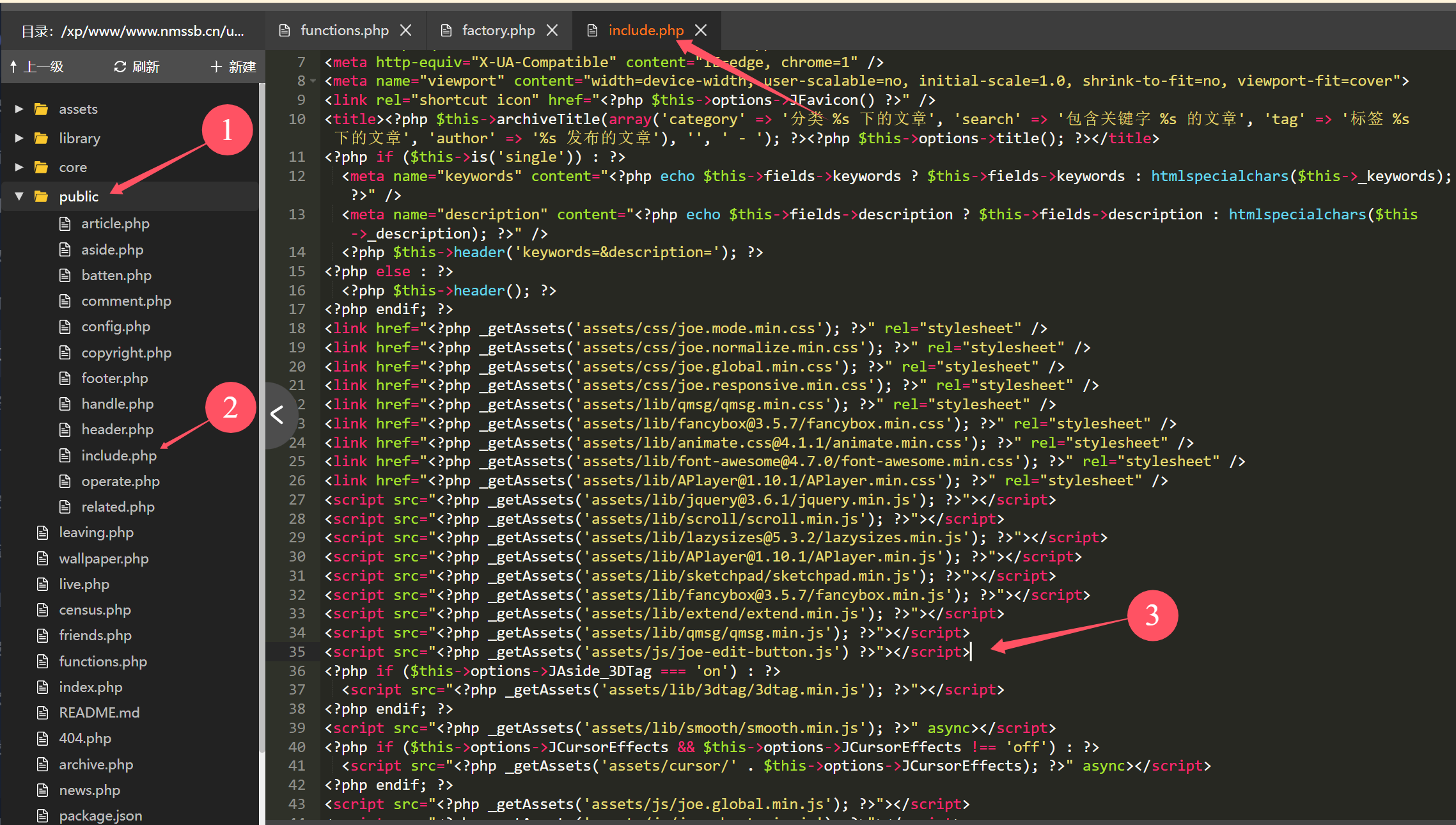
在public/include里引入新增的js代码,具体看图:
有三个文件需要插入
本文共 691 个字数,平均阅读时长 ≈ 2分钟











评论 (0)